| Line 4: | Line 4: | ||
[[Image:Image properties.png|Image:Image_properties.png]] | [[Image:Image properties.png|Image:Image_properties.png]] | ||
| + | |||
| + | The first bookmark reffers to the "Image Info"<br> | ||
URL: defines the URL adress of the image. You may also use the "Browse Sever" in order to browse the files. | URL: defines the URL adress of the image. You may also use the "Browse Sever" in order to browse the files. | ||
| Line 25: | Line 27: | ||
=== Link === | === Link === | ||
| − | [[Image:Image_link.png]] | + | The second bookmarks regards to "Link"<br> |
| + | |||
| + | [[Image:Image link.png|Image:Image_link.png]] | ||
| + | |||
| + | URL: defines the URL adress of the image. You may also use the "Browse Sever" in order to browse the files.<br> | ||
| + | |||
| + | Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) | ||
| + | |||
| + | or Parent Window ( _parent ). | ||
Revision as of 13:19, 12 December 2007
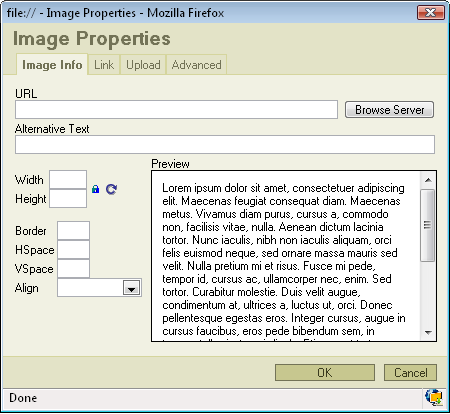
Inserting Images in FCKeditor is very simple. Just press the ![]() button on the toolbar. A popup window called "Image Properties" will apear:
button on the toolbar. A popup window called "Image Properties" will apear:
Image Info
The first bookmark reffers to the "Image Info"
URL: defines the URL adress of the image. You may also use the "Browse Sever" in order to browse the files.
Alternative Text:puts the dicriptions of the image if you want it to be different than the image name.
Width: specifies image width.
Height: specifies image height.
You may lock the image proportions by pressing ![]() or you can return to the original image size by pressing
or you can return to the original image size by pressing ![]() .
.
Border: specifies the size of the border you want to place around the image.
HSpace: defines the size of the horizontal gap.
VSpace: defines the size of the vertical gap.
Align: specifies the alignment of the image. You can choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
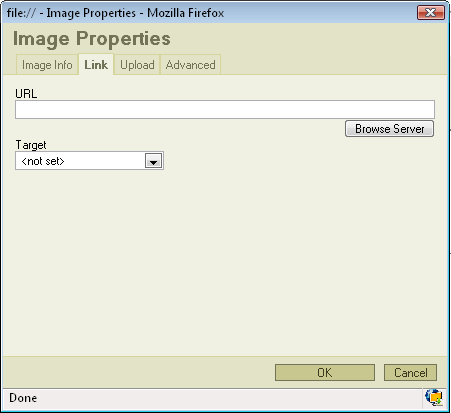
Link
The second bookmarks regards to "Link"
URL: defines the URL adress of the image. You may also use the "Browse Sever" in order to browse the files.
Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self )
or Parent Window ( _parent ).