(→The CKEditor Path) |
|||
| Line 73: | Line 73: | ||
By default {ckeditor_path} should be automatically resolved to an absolute URL path (starting with "/") by the SSI code with no developer requirement. In any case, the SSI must provide a way to the developer to provide a specific value for it as there should be path resolution issues that need to be addressed manually, or even to give the ability of setting a full URL path to it. | By default {ckeditor_path} should be automatically resolved to an absolute URL path (starting with "/") by the SSI code with no developer requirement. In any case, the SSI must provide a way to the developer to provide a specific value for it as there should be path resolution issues that need to be addressed manually, or even to give the ability of setting a full URL path to it. | ||
| + | |||
| + | The script to set CKEDITOR_BASEPATH is not mandatory if the editor is served using the ckeditor.js file. Even though it is recommended to have it so it avoids those rare cases when the editor script is not able to resolve its own path. It's instead required if the SSI uses names different of ckeditor.js to serve the editor script. | ||
==== The Main Editor Script ==== | ==== The Main Editor Script ==== | ||
Latest revision as of 13:57, 9 December 2009
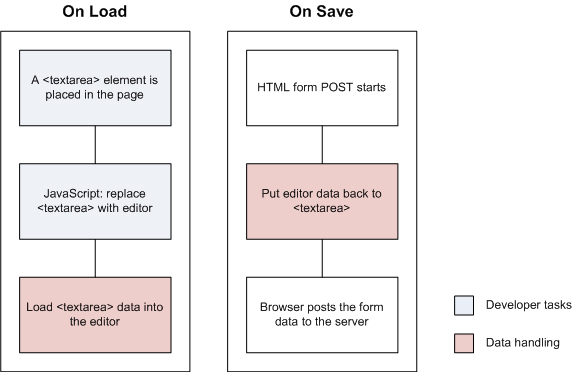
Originally, CKEditor can be integrated with any server platform through standard HTML forms and client side JavaScript code. The following graphic illustrates this process:
This method, tough, may not be the simpler and most efficient for developers that are not used to JavaScript programming or for people who prefer to concentrate all the coding on the server side. For those, we may provide specific languages and platform integration modules; the Server Side Integration, alias SSI. Here we provide details about a generic solution for it.
Contents
The Output Template
To start, let's understand what we need the server code to send to the browser to have the editor working. We can use a standard template for that:
<html>
<head>
....
</head>
<body>
....
<form method="POST">
....
<script type="text/javascript">
//<![CDATA[
window.CKEDITOR_BASEPATH='/{ckeditor_path}/';
//]]>
</script>
<script type="text/javascript" src="/{ckeditor_path}/ckeditor.js?t={timestamp}"></script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.timestamp='{timestamp}';
//]]>
</script>
<textarea name="{editor_name}" rows="10" cols="80">{Initial editor value, HTML encoded}</textarea>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('{editor_name}',{editor_settings_and_events});
//]]>
</script>
....
<textarea name="{editor_2_name}" rows="10" cols="80">{Initial editor value, HTML encoded}</textarea>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('{editor_2_name}',{editor_2_settings_and_events});
//]]>
</script>
....
</form>
</body>
</html>
As we can see, the final output is composed by two distinctive groups. The "initialization" part is composed by:
- The CKEditor "base path" definition script.
- The CKEditor core JavaScript file (ckeditor.js) script tag.
- The optional custom timestamp definition.
The "instantiation" part is composed by:
- The textarea that is used to hold the editor data.
- The JavaScript script that effectively replaces the textarea with an editor instance.
We'll now discuss each element on detail.
The "Initialization" Code
Before creating editor instances in the page, its core JavaScript code must be configured and loaded. This operation must happen only once in the page server side lifecycle, and only when an editor instance is to be created in the page (it can be done even right before the first editor instance creation).
The SSI must provide a way to avoid having the initialization code being outputted, so developers can decide making it manually by themselves.
The CKEditor Path
The {ckeditor_path} value must be replaced with the client side (browser) URL path to the editor installation folder, where the ckeditor.js file is located. In this way the browser will be able to download the file from the server.
By default {ckeditor_path} should be automatically resolved to an absolute URL path (starting with "/") by the SSI code with no developer requirement. In any case, the SSI must provide a way to the developer to provide a specific value for it as there should be path resolution issues that need to be addressed manually, or even to give the ability of setting a full URL path to it.
The script to set CKEDITOR_BASEPATH is not mandatory if the editor is served using the ckeditor.js file. Even though it is recommended to have it so it avoids those rare cases when the editor script is not able to resolve its own path. It's instead required if the SSI uses names different of ckeditor.js to serve the editor script.
The Main Editor Script
The editor code is almost totally included in a single JavaScript file named ckeditor.js. This file must be therefore loaded first of any other editor interaction using the following template:
<script type="text/javascript" src="/{ckeditor_path}/ckeditor.js?t={timestamp}"></script>
Here again we have the now known {ckeditor_path}, but we additionally have the {timestamp} value. This value could be anything, but when distributing the SSI with the editor code, it should ideally reflect the CKEDITOR.timestamp value specific to the editor release included, which differs for each release.
The SSI must offer a way to define the timestamp value to be used. If the timestamp value is an empty string, the script tag must not have any querystring value, just like the following template:
<script type="text/javascript" src="/{ckeditor_path}/ckeditor.js"></script>
The Timestamp Definition
This script block must be outputted only if the developer has set a custom timestamp that differs from the default timestamp defined in the ckeditor.js file.
The "Initialization" Code
For each editor instance in the page, a specific set of HTML instructions are to be outputted by the SSI, in the precise place the instance is supposed to be rendered in the page.
The <textarea> Element
In a data handling point of view, CKEditor works just like a <textarea> element. It actually uses a <textarea> as the transport of data loaded from the server, as well as the way to send it back when posting forms. The following is the rendering template for it:
<textarea name="{editor_name}" rows="10" cols="80">{Initial editor value, HTML encoded}</textarea>
The "{editor_name}" field is a unique name that the developer must assign to each editor instance in the page. This is the name that will be later used to retrieve the editor data when the user posts the form.
The textarea must also contain the value we want the editor to have at startup. This value must be "HTML encoded".
The Editor Creation Script
Right after rendering the textarea for the data, the SSI can output the script that will replace that field with an editor instance:
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('{editor_name}',{editor_settings_and_events});
//]]>
</script>
The {editor_name} must match the name used in the textarea.
Each editor instance can have specific configuration options, as well as client scripts to listen for specific events. The SSI must output these settings in JavaScript format, according to the JavaScript integration syntax. Generic conventions can be used for settings in string or number format. Some important settings can instead have specific API support for better server side coding. The SSI is free to offer the solutions that better reflect the user base needs.
If the end user browser is not compatible with the editor or if JavaScript is not enabled, the textarea will not be replaced by an editor instance, being this a fall-back solution for it. The SSI is not required to make any kind of verification in this sense.