| Line 59: | Line 59: | ||
# Set in '''$Config['UserFilesPath']''' the url relative to the root where the files will be stored (example: /userfiles/) | # Set in '''$Config['UserFilesPath']''' the url relative to the root where the files will be stored (example: /userfiles/) | ||
# You can use the UserFilesAbsolutePath setting to specify the local folder where the files will be stored, and then in UserFilesPath you can use an absolute url like http://www.mydomain.com/myfiles/ | # You can use the UserFilesAbsolutePath setting to specify the local folder where the files will be stored, and then in UserFilesPath you can use an absolute url like http://www.mydomain.com/myfiles/ | ||
| + | |||
| + | == Allow and deny extensions settings for filetypes == | ||
| + | |||
| + | In editor/filemanager/connectors/(your server side language extension)/config.(extension) you can configure what extensions are allowed or denied for specific filetypes. | ||
| + | |||
| + | The filetypes you can configure are: | ||
| + | |||
| + | * Files, e.g. : 'htm', 'html', 'php', 'php3', 'php5', 'phtml', 'asp', 'aspx', 'ascx', 'jsp', 'cfm', 'cfc', 'pl', 'bat', 'exe', 'dll', 'reg', 'cgi', 'asmx' | ||
| + | * Images, e.g. : 'jpg', 'gif', 'jpeg', 'png' | ||
| + | * Flash, e.g. : 'swf' | ||
| + | * Media, e.g. : 'swf', 'fla', 'jpg', 'gif', 'jpeg', 'png', 'avi', 'mpg', 'mpeg' | ||
| + | |||
| + | Denying extensions will show all files except for the ones with the specified extensions, while allowing extensions will show no files except for the ones with the specified extensions. To allow all extensions for a filetype, leave both of the arrays empty for that filetype. | ||
Revision as of 14:31, 16 January 2008
Contents
Built in File Browser
The editor gives the end user the flexibility to create a custom file browser that can be integrated into it or to use the default file browser provided with the editor. This is a powerful feature because each scenario has unique requirements and the default file browser may not always meet them.Still, the editor package offers a default implementation of the File Browser so the user has a ready-to-use file browsing component, without having to develop anything.
In prior versions, a sample File Browser was available for each supported server side technology. The problem with this approach is that each sample had a different implementation and worked completely differently from one another. And worse, some of them were really poor.
To solve that problem the current version offers a unique user interface that can be used by all server side languages. The user interface was developed completely using Javascript DHTML and its integration is facilitated by XML. Doing it this way allows the developer to focus on their unique file browser requirements while not worrying about the presentation (client-side) layer.
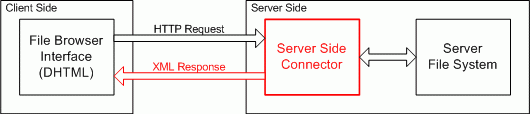
The following graphic shows how the File Browser Integration works:
The XML Response looks similar to this:
<?xml version="1.0" encoding="utf-8" ?> <Connector command="" resourceType=""> <CurrentFolder path="/" url="/path/to/file/" /> <Folders> <Folder name="somefolder" /> </Folders> <Files> <File name="filename.jpg" size="numberOfKB" url="/path/to/file/filename.jpg" /> </Files> </Connector>
Integrating the File Browser
In order to integrate the default File Browser into your editor you need to set the connector to use your preferred server side language. By default, configuration is set-up to use the PHP connector (in version older than 2.5 the default is ASP), but you also can choose from ASP.NET, ColdFusion, Java, Lasso, Perl, PHP and Python.
Version 2.2 and Higher
To change the default configuration open your fckconfig.js file and look for the FileBrowserLanguage and QuickUploadLanguage settings. Change the connector language to the appropriate setting.
For example, to use the PHP connector, the configuration would look like this:
var _FileBrowserLanguage = 'php' ; var _QuickUploadLanguage = 'php' ;
Versions Prior to 2.2
To change the default configuration open your fckconfig.js file and look for the LinkBrowserURL, ImageBrowserURL and FlashBrowserURL settings. You will see one uncommented line that points to the ASP File Browser (look at the end of the line) and many commented lines for the other languages. So, just comment the ASP one and uncomment the line of your preferred language.
For example, to use the PHP connector, just uncomment the following lines:
FCKConfig.LinkBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Connector=connectors/php/connector.php'; FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=connectors/php/connector.php'; FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/php/connector.php';
NOTE: For the ASP.NET and Java integration, you respectively download and correctly install the FCKeditor.Net and FCKeditor.Java packages from our download web site: http://www.fckeditor.net/download.
NOTE 2: Very helpful for debugging (for example the path configuration) may be the ...filemanager/browser/default/connectors/test.html file.
NOTE 3: In the current SVN and 2.5 you can debug the configuration of the connectors with editor/filemanager/connectors/test.html and editor/filemanager/connectors/uploadtest.html
Uploading Files
To upload files to the server you will also need to:
- chmod 0777 the directory you want to upload to (insecure).
NOTE: It is advisable to change the group ownership of the directory to the same user as apache and add group write permisions instead - in .../connectors/php/config.php You have to set $Config['Enabled'] to TRUE
NOTE: this is highly insecure unless you have protected the access to this directory with some kind of authentication. You can use session variables to avoid this problem. - Set in $Config['UserFilesPath'] the url relative to the root where the files will be stored (example: /userfiles/)
- You can use the UserFilesAbsolutePath setting to specify the local folder where the files will be stored, and then in UserFilesPath you can use an absolute url like http://www.mydomain.com/myfiles/
Allow and deny extensions settings for filetypes
In editor/filemanager/connectors/(your server side language extension)/config.(extension) you can configure what extensions are allowed or denied for specific filetypes.
The filetypes you can configure are:
- Files, e.g. : 'htm', 'html', 'php', 'php3', 'php5', 'phtml', 'asp', 'aspx', 'ascx', 'jsp', 'cfm', 'cfc', 'pl', 'bat', 'exe', 'dll', 'reg', 'cgi', 'asmx'
- Images, e.g. : 'jpg', 'gif', 'jpeg', 'png'
- Flash, e.g. : 'swf'
- Media, e.g. : 'swf', 'fla', 'jpg', 'gif', 'jpeg', 'png', 'avi', 'mpg', 'mpeg'
Denying extensions will show all files except for the ones with the specified extensions, while allowing extensions will show no files except for the ones with the specified extensions. To allow all extensions for a filetype, leave both of the arrays empty for that filetype.