(Minor adjustments and rewording) |
(→How Can I Immediately Test New Translations?: Updated to Feb 2013) |
||
| Line 33: | Line 33: | ||
== How Can I Immediately Test New Translations? == | == How Can I Immediately Test New Translations? == | ||
At some stage you may want to immediately check if your translation fits into the place where it is used. | At some stage you may want to immediately check if your translation fits into the place where it is used. | ||
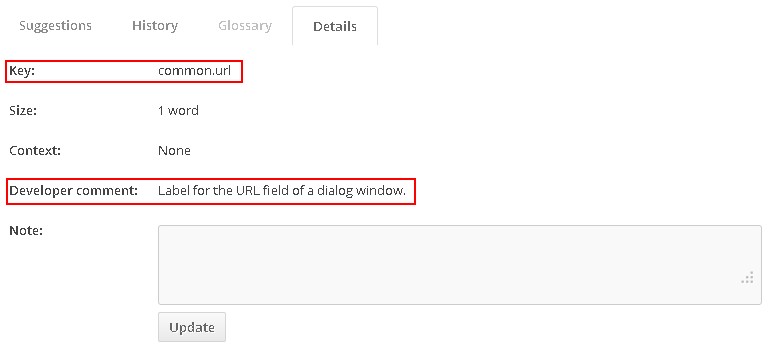
| − | As explained above, the propagation of changes between Transifex and the CKEditor nightly build takes up to 24 hours. If you have doubts regarding the string context, make sure to always check the '''Details''' tab of a language string and read the ''' | + | As explained above, the propagation of changes between Transifex and the CKEditor nightly build takes up to 24 hours. If you have doubts regarding the string context, make sure to always check the '''Details''' tab of a language string and read the '''Developer comment''' field to understand where the string is used. |
[[Image:Transifex_details_tab.png|thumb|center|800px|The Details tab of a language string in Transifex]] | [[Image:Transifex_details_tab.png|thumb|center|800px|The Details tab of a language string in Transifex]] | ||
| − | If you are still unsure, you can also check the ''' | + | If you are still unsure, you can also check the '''Key''' in the '''Details''' tab. The '''Key''' is nothing else than the name of a variable that is used inside the JavaScript language files. |
| − | For example, the <code>common. | + | For example, the <code>common.url</code> key is equal to the following object: |
<source lang="javascript"> | <source lang="javascript"> | ||
common : | common : | ||
{ | { | ||
| − | + | url : '...' | |
} | } | ||
</source> | </source> | ||
After finding the right entry in the appropriate CKEditor language file (if you are translating the core, the language file is located in the <code>lang</code> folder), you may modify the string you are interested in. Save the file and launch CKEditor to see whether your translation fits the context and available space. | After finding the right entry in the appropriate CKEditor language file (if you are translating the core, the language file is located in the <code>lang</code> folder), you may modify the string you are interested in. Save the file and launch CKEditor to see whether your translation fits the context and available space. | ||
Latest revision as of 16:19, 28 February 2013
Contents
In the article below you will learn:
- How often translations are ported from Transifex to CKEditor;
- Why gettext
.pofiles are used in the CKEditor localization project; - How to manually test new translations.
When Will My Translation Be Published?
Below is a simple diagram that shows when the language strings added in Transifex will land in a new CKEditor release.
http://a.cksource.com/c/1/inc/img/transifex/diagram.png
Once generated, the development snapshot is immediately published on the CKEditor Nightly Website. The whole process takes up to 24 hours, so after updating the translation, the next day you can download a development snapshot that will contain updated files. You can then test if everything works as expected.
Why Are .PO Files Used in Tansifex?
CKEditor is a browser-based WYSIWYG editor written in JavaScript. The language files used by CKEditor are also JavaScript files. This is the best option performance-wise.
For many translators working with JavaScript source code was not comfortable. Storing text in plain JavaScript files meant that the translator had to know how to code in JavaScript — strings had to be escaped properly, multiline strings had to be written in a special way etc. JavaScript language files are in fact small programs, for example the language file for the a11yhelp plugin calls a function:
CKEDITOR.plugins.setLang( 'a11yhelp', 'he', {
accessibilityHelp : {
...
}
}
All the issues mentioned above as well as the very specific format of the language files used by CKEditor core and plugins lead to the conclusion that a simplified intermediate format (gettext) is needed to make the localization process more straightforward and the integration with Transifex easier.
What Does it Mean to Me?
In the CKEditor localization project at Transifex you only have access to the gettext (.po) files. It means that for example if you download a resource for offline translation, you will get a .po file, not a JavaScript file. You can load this file into your favorite .po file editor like Gtranslator, Lokalize, or Poedit for offline translation, but you cannot use it directly with CKEditor.
How Can I Immediately Test New Translations?
At some stage you may want to immediately check if your translation fits into the place where it is used. As explained above, the propagation of changes between Transifex and the CKEditor nightly build takes up to 24 hours. If you have doubts regarding the string context, make sure to always check the Details tab of a language string and read the Developer comment field to understand where the string is used.
If you are still unsure, you can also check the Key in the Details tab. The Key is nothing else than the name of a variable that is used inside the JavaScript language files.
For example, the common.url key is equal to the following object:
common :
{
url : '...'
}
After finding the right entry in the appropriate CKEditor language file (if you are translating the core, the language file is located in the lang folder), you may modify the string you are interested in. Save the file and launch CKEditor to see whether your translation fits the context and available space.