(File Browser Settings section added) |
(License Information section added) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 109: | Line 109: | ||
The '''System Settings''' section lets set permissions for directories created with the file browser. | The '''System Settings''' section lets set permissions for directories created with the file browser. | ||
* '''Default permissions for new directories''' – sets <code>chmode</code> value for new folders created by CKFinder. | * '''Default permissions for new directories''' – sets <code>chmode</code> value for new folders created by CKFinder. | ||
| + | |||
| + | == Layout Settings == | ||
| + | The '''Layout Settings''' tab contains configuration options that determine the appearance and functionality of CKEditor toolbars. You can define two toolbar versions — '''Basic''' and '''Advanced'''. Your CKEditor configuration can also use the '''Full''' toolbar definition that contains all toolbar buttons available in CKEditor for Joomla!. | ||
| + | |||
| + | The toolbar creation process is extremely simple and intuitive thanks to the drag-and-drop solution. Each toolbar button contains a tooltip that describes the editor feature it stands for — hover your mouse over a button to see it. | ||
| + | |||
| + | CKEditor comes with pre-defined '''Basic''' and '''Advanced''' toolbar configurations — if you modify them, you can return to the default settings by clicking "'''Reset toolbar to Default'''". | ||
| + | |||
| + | CKEditor toolbars are fully customizable — you can add buttons, move them around, switch their positions, or add spacers. You can move whole rows or just individual buttons. Your choice of toolbar configurations will affect the features that the users of your website will be able to access, so you can adjust them to your particular needs. | ||
| + | |||
| + | Once you are done, save your toolbar configurations and assign them to website users and administrators in the [[CKEditor_for_Joomla/Configuration#Editor_Appearance|Editor Appearance]] section of the '''Basic Settings''' tab. | ||
| + | |||
| + | == License Information == | ||
| + | The '''License Information''' tab contains information about your CKEditor component license. If you do not fill them in, a warning will be displayed both in the '''Site Administration''' section and above each CKEditor instance on your website. For an unlicensed copy of the CKEditor component CKFinder (the file browser) will also be running in demonstration mode. In order to unlock your licensed product you ned to provide the following information: | ||
| + | * '''License name''' – your CKEditor component license name. | ||
| + | * '''License key''' – your CKEditor component license key. | ||
Latest revision as of 08:43, 23 September 2011
Contents
CKEditor is a highly customizable tool that can be adjusted to your needs. Its default settings suit what most Joomla! website administrators would expect, but you can modify them to adjust to your environment.
In order to change default CKEditor settings enter the Administration section of your Joomla! site and choose the CKEditor option from the Components drop-down menu. The CKEditor Configuration section will open.
The Configuration section contains five tabs that group various CKEditor settings. Each setting contains a tooltip that explains what a particular option does and is displayed when you hover your mouse over the setting name.
To change a configuration setting, choose a desired value from the drop-down list, switch the radio button, or enter a value in the provided text field. Once you are done with your modifications click the Save or Save & Close buttons to submit your changes. If you want to cancel the editing and leave CKEditor configuration intact, click the Close button.
All CKEditor for Joomla! settings are described below.
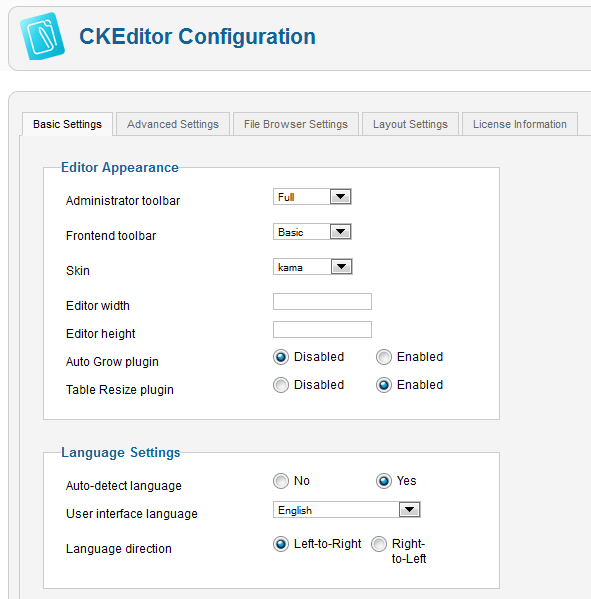
Basic Settings
The Basic Settings tab contains configuration options that determine CKEditor appearance and language.
Editor Appearance
The Editor Appearance section lets you configure CKEditor toolbar, skin, and editor size. You can also enable or disable the Auto Grow and Table Resize plugins.
- Administrator toolbar – sets the editor toolbar available for the site administrator. You can choose between Full (all CKEditor toolbar buttons), Advanced and Basic. Toolbars can be configured in the Layout Settings tab.
- Frontend toolbar – sets the editor toolbar available for the site users. You can choose between Full (all CKEditor toolbar buttons), Advanced, and Basic. Toolbars can be configured in the Layout Settings tab.
- Skin – sets the editor skin that determines the appearance of its interface (toolbar buttons and background). You can choose between kama (the default CKEditor skin), office2003, and v2.
- Editor width – sets the width of the editor interface. Use a CSS-accepted unit (like
50em,80%) or a bare integer that denotes a value in pixels (e.g.400). - Editor height – sets the height of the CKEditor editing area. Use a relative or absolute length unit (like
20em,200px). Note: percentage values are not supported. - Auto Grow plugin – enables or disables the Auto Grow plugin that makes the editor window expand and shrink depending on the amount and size of content entered in the editing area.
- Table Resize plugin – enables or disables the Table Resize plugin that allows the user to edit table columns by using the mouse.
Language Settings
The Language Settings section lets you configure CKEditor interface language and writing direction.
- Auto-detect language – enables or disables automatic language detection that adjusts CKEditor interface language to the language of the user browser or operating system. If the user language is not supported in CKEditor, the interface will be displayed in English.
- User interface language – sets the user interface language if automatic language detection is disabled. You can choose from 59 localizations as of now.
- Language direction – sets the language direction of text entered in the editor. You can choose between Left-to-Right (like English) and Right-to-Left (like Arabic or Hebrew).
Advanced Settings
The Advanced Settings tab contains some more advanced configuration options that determine things like CKEditor output, styles, templates, or spellchecking. You can also add your custom JavaScript configuration.
Advanced Settings
The Advanced Settings section lets you configure UI color, Enter and Shift+Enter mode, style and template files, link browser settings, HTML entities, and spellchecker.
- User interface color – sets the color of CKEditor user interface. Only works with the kama skin. The color value should be given in one of the HTML-accepted formats:
#ff0000,rgb(255,0,0), or a HTML-defined color name likered. - Enter mode – defines which HTML element is entered into the editor when the user presses the Enter key. You can choose between P Elements, BR Elements and DIV Elements. The default P Elements value is a recommended one and the editor is optimized to work with this setting.
- Shift+Enter mode – defines which HTML element is entered into the editor when the user presses the Shift+Enter key combination. You can choose between P Elements, BR Elements and DIV Elements. The default BR Elements value is a recommended one and the editor is optimized to work with this setting.
- Use template CSS – configures CKEditor to use the Joomla! template file for CSS styling of the editing area.
- Styles definition file – defines the name of the style definitions file used by the editor Styles drop-down list. This file should be placed in the
plugins/editors/ckeditor/stylesfolder of your website. - Templates definition file – defines the name of the template definitions file used by the editor Templates feature. This file should be placed in the
plugins/editors/ckeditor/templatesfolder of your website. - CSS files – defines the name(s) of the CSS file(s) that will be used in the editing area to apply styles to the contents. The file(s) should be placed in the
plugins/editors/ckeditor/cssfolder of your website. - Link browser – enables or disables the link browser that makes it easier to link to other parts of your Joomla! website.
- Absolute URL in link browser – sets whether to use absolute URLs in the link browser.
- SCAYT autostart – defines whether Spell Check As You Type (SCAYT) should be enabled automatically when CKEditor loads.
- HTML entities – sets CKEditor to use HTML entities in the output.
Source Formatting
The Source Formatting section lets you configure various source formatting options of the CKEditor output.
- Indent element contents – sets CKEditor to indent HTML element contents in the source mode.
- Break line before the opening tag – sets CKEditor to output the opening tag of an HTML element in a new line.
- Break line after the opening tag – sets CKEditor to create a new line after the opening tag of an HTML element.
- Break line before the closing tag – sets CKEditor to output the closing tag of an HTML element in a new line.
- Break line after the closing tag – sets CKEditor to create a new line after the closing tag of an HTML element.
- Indent the <pre> element contents – sets CKEditor to indent the contents of the
<pre>element in the source mode.
Custom Configuration
The Custom Configuration section allows you to enter JavaScript code with your custom CKEditor configuration. This method lets you use all CKEditor configuration options, but is recommended to advanced users only. If you make a mistake in your configuration, CKEditor may not work as expected.
Custom configuration should be given in the following form:
config.disableObjectResizing = true; config.pasteFromWordRemoveStyles = false; config.resize_enabled = false;
File Browser Settings
The File Browser Settings tab contains configuration options for CKFinder, the file browser that can be enabled in CKEditor.
File Browser Access
The File Browser Access section lets you enable CKFinder and configure its URL types as well as choose user groups that will be able to use the file browser.
- CKFinder – enables or disables CKFinder, a file browser that lets you upload and manage images on your Joomla! site. For more information about CKFinder visit its official site. If CKFinder is enabled, but you do not provide your license credentials, the file browser will be running in demonstation mode. See here for licensing options available.
- CKFinder URLs type – sets the URL type that is used by CKFinder. You can choose between Absolute and Relative.
- User Group Access to file browser – select groups of users of your website that will be able to use CKFinder to upload and manage files.
Resource Types Configuration
The Resource Types Configuration section lets you configure some settings for files, images, Flash videos, and thumbnails that will be managed by CKFinder.
- Files path – sets the relative path to the directory that is used for storing files. This path can include variables like
$id,$username,$group,$usertype, which will be converted to their appropriate equivalent values. - Images path – sets the relative path to the directory that is used for storing images. This path can include variables like
$id,$username,$group,$usertype, which will be converted to their appropriate equivalent values. - Flash path – sets the relative path to the directory that is used for storing Flash videos. This path can include variables like
$id,$username,$group,$usertype, which will be converted to their appropriate equivalent values. - Thumbnails path – sets the relative path to the directory that is used for storing thumbnails. This path can include variables like
$id,$username,$group,$usertype, which will be converted to their appropriate equivalent values. - Files extensions – sets the list of file extensions that will be allowed for the Files resource type. Extensions should be separated by commas. The default setting includes the following ones:
7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt, pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip. - Images extensions – sets the list of file extensions that will be allowed for the Images resource type. Extensions should be separated by commas. The default setting includes the following ones:
bmp,gif,jpeg,jpg,png. - Flash extensions – sets the list of file extensions that will be allowed for the Flash resource type. Extensions should be separated by commas. The default setting includes the following ones:
swf,flv. - Max file size (Files) – sets the maximum size allowed for the Files resource type. Maximum file size is defined in bytes, but shorthand notation may be also used. Available options are:
G,M,K(case insensitive).1Mequals 1048576 bytes (one Megabyte),1Kequals 1024 bytes (one Kilobyte),1Gequals one Gigabyte. - Max file size (Images) – sets the maximum size allowed for the Images resource type. Maximum file size is defined in bytes, but shorthand notation may be also used. Available options are:
G,M,K(case insensitive).1Mequals 1048576 bytes (one Megabyte),1Kequals 1024 bytes (one Kilobyte),1Gequals one Gigabyte. - Max file size (Flash) – sets the maximum size allowed for the Flash resource type. Maximum file size is defined in bytes, but shorthand notation may be also used. Available options are:
G,M,K(case insensitive).1Mequals 1048576 bytes (one Megabyte),1Kequals 1024 bytes (one Kilobyte),1Gequals one Gigabyte.
Image Dimensions
The Image Dimensions section lets you configure the size of images and thumbnails. If an image uploaded with CKFinder exceeds the allowed size, it will be scaled down automatically.
- Max image width – sets maximum image width in pixels.
- Max image height – sets maximum image height in pixels.
- Thumbnail width – sets thumbnail width in pixels.
- Thumbnail height – sets thumbnail height in pixels.
Plugin Settings
The Plugin Settings section lets you enable some file browser plugins that extend the functionality of CKFinder.
- File Edit plugin – enables the File Edit plugin to provide the editing of files directly in CKFinder.
- Image Resize plugin – enables the Image Resize plugin to provide resizing of images directly in CKFinder.
System Settings
The System Settings section lets set permissions for directories created with the file browser.
- Default permissions for new directories – sets
chmodevalue for new folders created by CKFinder.
Layout Settings
The Layout Settings tab contains configuration options that determine the appearance and functionality of CKEditor toolbars. You can define two toolbar versions — Basic and Advanced. Your CKEditor configuration can also use the Full toolbar definition that contains all toolbar buttons available in CKEditor for Joomla!.
The toolbar creation process is extremely simple and intuitive thanks to the drag-and-drop solution. Each toolbar button contains a tooltip that describes the editor feature it stands for — hover your mouse over a button to see it.
CKEditor comes with pre-defined Basic and Advanced toolbar configurations — if you modify them, you can return to the default settings by clicking "Reset toolbar to Default".
CKEditor toolbars are fully customizable — you can add buttons, move them around, switch their positions, or add spacers. You can move whole rows or just individual buttons. Your choice of toolbar configurations will affect the features that the users of your website will be able to access, so you can adjust them to your particular needs.
Once you are done, save your toolbar configurations and assign them to website users and administrators in the Editor Appearance section of the Basic Settings tab.
License Information
The License Information tab contains information about your CKEditor component license. If you do not fill them in, a warning will be displayed both in the Site Administration section and above each CKEditor instance on your website. For an unlicensed copy of the CKEditor component CKFinder (the file browser) will also be running in demonstration mode. In order to unlock your licensed product you ned to provide the following information:
- License name – your CKEditor component license name.
- License key – your CKEditor component license key.