(TOC added) |
Sebstefanov (talk | contribs) m |
||
| (24 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{#CUSTOMTITLE:Inserting Images}} | ||
__TOC__ | __TOC__ | ||
CKEditor allows you to add images to your documents in an easy and intuitive way. | CKEditor allows you to add images to your documents in an easy and intuitive way. | ||
| − | + | In order to insert an image, simply press the [[Image:CKEditor_image.png|Image]] button on the toolbar. The '''Image Properties''' dialog window that will open lets you set configuration options that define image source, its size, display properties, or other advanced properties. | |
| − | The '''Image Properties''' dialog window | + | The '''Image Properties''' dialog window includes four tabs that group image options: |
| − | * [[CKEditor_3.x/Users_Guide/ | + | * [[CKEditor_3.x/Users_Guide/Rich Text/Images#Image_Info|Image Info]] |
| − | * [[CKEditor_3.x/Users_Guide/ | + | * [[CKEditor_3.x/Users_Guide/Rich Text/Images#Link|Link]] |
| − | * [[CKEditor_3.x/Users_Guide/ | + | * [[CKEditor_3.x/Users_Guide/Rich Text/Images#Upload|Upload]] |
| − | * [[CKEditor_3.x/Users_Guide/ | + | * [[CKEditor_3.x/Users_Guide/Rich Text/Images#Advanced|Advanced]] |
| − | + | {{CKEditor Dialog Windows}} | |
| − | + | == Image Info == | |
| + | The '''Image Info''' tab is the default tab that opens after you press the [[Image:CKEditor_image.png|Image]] button on the toolbar. It allows you to set the image URL and configure the way it will appear in the document. | ||
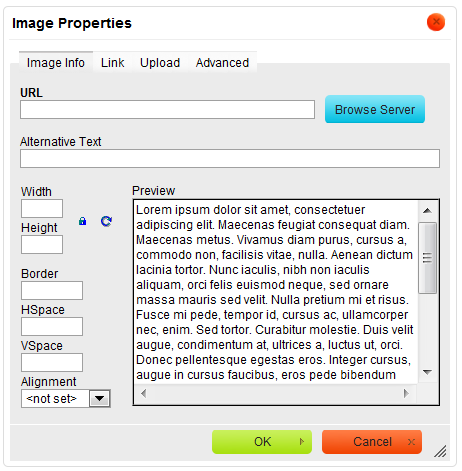
| − | + | [[Image:CKEditor_image_properties.png|frame|center|Image Info tab of the Image Properties window]] | |
| − | |||
| + | Below is an overview of all '''Image Info''' tab elements: | ||
| + | * '''URL''' – the web address of the image. The image may be located on the same server as the web site you are currently in or on an external server. | ||
| + | ** External server: If you want to use an external address, use the full absolute path. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>http://example.com/image1.jpg</nowiki></code> | ||
| + | ** Local server: If the image is located on the same server, you can use a relative path that omits the domain name and starts with a slash. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>/images/image2.jpg</nowiki></code> | ||
| + | **: If CKEditor is integrated with a file browser (like [http://ckfinder.com/ CKFinder]), you can also use the '''Browse Server''' button to select an image from the ones that are available on the server. | ||
| − | + | * '''Alternative Text''' – a short textual description of the image that tells users with assistive devices (like screen readers) what the image is about. You should always provide your images with meaningful alternative text in order to make it [[CKEditor_3.x/Users_Guide/Accessibility|accessible]] to users with disabilities. | |
| + | * '''Width''' – the width of the image in pixels. By default this is the size of the original image. | ||
| + | * '''Height''' – the height of the image in pixels. By default this is the size of the original image. | ||
| − | + | * '''Border''' – the size of the solid border around the image in pixels. | |
| − | + | * '''HSpace''' – the horizontal spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels. | |
| + | * '''VSpace''' – the vertical spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels. | ||
| + | * '''Align''' – the alignment of the image in the document. Available options are '''Right''' and '''Left'''. | ||
| + | * '''Preview''' – a preliminary view of the selected image formatted according to the options chosen on the left. | ||
| − | + | === Image manipulation === | |
| + | With CKEditor you do not have to worry about resizing your image. | ||
| − | + | If the image is too big, you can alter its dimensions by entering new values into the '''Width''' and '''Height''' fields. By default the image ratio is locked, which you can see thanks to a [[Image:CKEditor_lock.png|Lock]] button. This means that when you change one of the size values (width or height), the other one will be adjusted automatically. | |
| − | |||
| − | |||
| − | |||
| − | + | If you want to freely modify both dimensions, click the [[Image:CKEditor_lock.png|Lock]] button in order to unlock the ratio. The button will now change to [[Image:CKEditor_unlock.png|Unlock]] and modification of one dimension will not automatically cause the other one to be adjusted. To lock the image ratio again, click the [[Image:CKEditor_unlock.png|Unlock]] button once more. | |
| − | + | You can easily return to original image size by pressing the [[Image:CKEditor_reset_size.png|Reset Size]] button. This will reset the image size; the original width and height will now appear in appropriate text boxes. | |
| − | |||
| − | |||
| − | |||
| − | + | == Link == | |
| + | The '''Link''' tab lets you assign a link to an image inserted into the document, effectively converting the image into a clickable link. The link can point to any kind of object available in the Internet, like a simple URL address, a PDF document, or an online video. | ||
| − | + | This might prove especially useful if, for example, you want to add a thumbnail that would lead the reader of your document to a full-size copy of the image or add a company logo and point to its website. | |
| − | + | [[Image:CKEditor_images_link.png|frame|center|Link tab of the Image Properties window]] | |
| − | |||
| − | + | To use the '''Link''' functionality, first you need to insert an image into a document using the '''Image Info''' tab. After you configure the display options, switch to the '''Link''' tab and configure the image target using the available options. | |
| − | * '''URL''' | + | Below is the overview of all '''Link''' tab elements: |
| − | * | + | * '''URL''' – the web address that the image should be pointing at. This may be a plain website address, an image, or other file that is located on the same server as the web site you are currently in or on an external server. |
| + | ** External server: If you want to use an external address, use the full absolute path. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>http://example.com/</nowiki></code> | ||
| + | **: <code><nowiki>http://example.com/largeimage1.jpg</nowiki></code> | ||
| + | ** Local server: If the target location is on the same server, you can use an absolute path that omits the domain name and starts with a slash. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>/howto/images</nowiki></code> | ||
| + | **: <code><nowiki>/images/largeimage2.jpg</nowiki></code> | ||
| + | **: If CKEditor is integrated with a file browser (like [http://ckfinder.com/ CKFinder]), you can also use the '''Browse Server''' button to select an image or a file from the ones that are available on the server. | ||
| − | + | * '''Target''' – the window where the assigned link will open after clicking the image. You can choose between '''New Window''' (<code>_blank</code>), '''Topmost Window''' (<code>_top</code>), '''Same Window''' (<code>_self</code>), or '''Parent Window''' (<code>_parent</code>). | |
| − | + | <note>If you want to edit an image that is connected to a link, use the context menu and choose the '''Image Properties''' option. The '''Image Properties''' window will let you modify both the image and the link that it is pointing to. If you double click such image instead, you will open the '''Link''' dialog window that will only allow you to edit the link properties and not the image itself.</note> | |
| − | |||
| − | [ | + | == Upload == |
| + | The '''Upload''' tab of the '''Image Properties''' dialog window allows you to send your own images to the server. It is only visible if the server accepts files uploaded by the users and CKEditor is integrated with a file browser (like [http://ckfinder.com/ CKFinder]). | ||
| − | + | [[Image:CKEditor_images_upload.png|frame|center|Upload tab of the Image Properties window]] | |
| − | |||
| − | + | To upload an image file, click the file input field or the '''Browse''' button next to it. When the file browser of your operating system opens, navigate to an appropriate folder and choose a file by double clicking it or using the '''Open''' button. To send the file to the server, click the '''Send it to the Server''' button of CKEditor. | |
| − | + | == Advanced == | |
| + | The '''Advanced''' tab lets you configure additional image options such as assign it an ID, a class, a longer description, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML as well as CSS, and gives nearly endless possibilities as far as the presentation of the image is concerned. | ||
| − | [[Image:CKEditor_images_advanced.png]] | + | [[Image:CKEditor_images_advanced.png|frame|center|Advanced tab of the Image Properties window]] |
| − | * '''Id''' | + | |
| − | * '''Language Direction''' | + | Below is the overview of all '''Advanced''' tab elements: |
| − | * '''Language Code''' | + | * '''Id''' – a unique identifier for an image element in the document (<code>id</code> attribute). |
| − | * '''Long Description URL''' | + | * '''Language Direction''' – the direction of the text: left to right (LTR) or right to left (RTL) (<code>dir</code> attribute). |
| − | * '''Stylesheet Classes''' | + | * '''Language Code''' – the language of the image element specified according to [http://www.ietf.org/rfc/rfc1766.txt RFC 1766] (<code>lang</code> attribute). |
| − | * '''Advisory Title''' | + | * '''Long Description URL''' – the web address of an HTML page containing a longer description of the image (<code>longdesc</code> attribute). |
| − | * '''Style''' | + | * '''Stylesheet Classes''' – the class of the image element (<code>class</code> attribute). Note that an image element might be assigned more than one class. If this is a case, separate class names with spaces. |
| + | * '''Advisory Title''' – the text of the tooltip that is shown when the mouse cursor hovers over the image (<code>title</code> attribute). | ||
| + | * '''Style''' – CSS style definitions (<code>style</code> attribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces. | ||
Latest revision as of 12:45, 8 August 2012
CKEditor allows you to add images to your documents in an easy and intuitive way.
In order to insert an image, simply press the ![]() button on the toolbar. The Image Properties dialog window that will open lets you set configuration options that define image source, its size, display properties, or other advanced properties.
button on the toolbar. The Image Properties dialog window that will open lets you set configuration options that define image source, its size, display properties, or other advanced properties.
The Image Properties dialog window includes four tabs that group image options:
For general information on using dialog windows please refer to the Dialog Windows section of the User's Guide.
Image Info
The Image Info tab is the default tab that opens after you press the ![]() button on the toolbar. It allows you to set the image URL and configure the way it will appear in the document.
button on the toolbar. It allows you to set the image URL and configure the way it will appear in the document.
Below is an overview of all Image Info tab elements:
- URL – the web address of the image. The image may be located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
-
http://example.com/image1.jpg
- Local server: If the image is located on the same server, you can use a relative path that omits the domain name and starts with a slash.
- Example:
-
/images/image2.jpg - If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select an image from the ones that are available on the server.
- External server: If you want to use an external address, use the full absolute path.
- Alternative Text – a short textual description of the image that tells users with assistive devices (like screen readers) what the image is about. You should always provide your images with meaningful alternative text in order to make it accessible to users with disabilities.
- Width – the width of the image in pixels. By default this is the size of the original image.
- Height – the height of the image in pixels. By default this is the size of the original image.
- Border – the size of the solid border around the image in pixels.
- HSpace – the horizontal spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.
- VSpace – the vertical spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.
- Align – the alignment of the image in the document. Available options are Right and Left.
- Preview – a preliminary view of the selected image formatted according to the options chosen on the left.
Image manipulation
With CKEditor you do not have to worry about resizing your image.
If the image is too big, you can alter its dimensions by entering new values into the Width and Height fields. By default the image ratio is locked, which you can see thanks to a ![]() button. This means that when you change one of the size values (width or height), the other one will be adjusted automatically.
button. This means that when you change one of the size values (width or height), the other one will be adjusted automatically.
If you want to freely modify both dimensions, click the ![]() button in order to unlock the ratio. The button will now change to
button in order to unlock the ratio. The button will now change to ![]() and modification of one dimension will not automatically cause the other one to be adjusted. To lock the image ratio again, click the
and modification of one dimension will not automatically cause the other one to be adjusted. To lock the image ratio again, click the ![]() button once more.
button once more.
You can easily return to original image size by pressing the ![]() button. This will reset the image size; the original width and height will now appear in appropriate text boxes.
button. This will reset the image size; the original width and height will now appear in appropriate text boxes.
Link
The Link tab lets you assign a link to an image inserted into the document, effectively converting the image into a clickable link. The link can point to any kind of object available in the Internet, like a simple URL address, a PDF document, or an online video.
This might prove especially useful if, for example, you want to add a thumbnail that would lead the reader of your document to a full-size copy of the image or add a company logo and point to its website.
To use the Link functionality, first you need to insert an image into a document using the Image Info tab. After you configure the display options, switch to the Link tab and configure the image target using the available options.
Below is the overview of all Link tab elements:
- URL – the web address that the image should be pointing at. This may be a plain website address, an image, or other file that is located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
-
http://example.com/ -
http://example.com/largeimage1.jpg
- Local server: If the target location is on the same server, you can use an absolute path that omits the domain name and starts with a slash.
- Example:
-
/howto/images -
/images/largeimage2.jpg - If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select an image or a file from the ones that are available on the server.
- External server: If you want to use an external address, use the full absolute path.
- Target – the window where the assigned link will open after clicking the image. You can choose between New Window (
_blank), Topmost Window (_top), Same Window (_self), or Parent Window (_parent).
Upload
The Upload tab of the Image Properties dialog window allows you to send your own images to the server. It is only visible if the server accepts files uploaded by the users and CKEditor is integrated with a file browser (like CKFinder).
To upload an image file, click the file input field or the Browse button next to it. When the file browser of your operating system opens, navigate to an appropriate folder and choose a file by double clicking it or using the Open button. To send the file to the server, click the Send it to the Server button of CKEditor.
Advanced
The Advanced tab lets you configure additional image options such as assign it an ID, a class, a longer description, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML as well as CSS, and gives nearly endless possibilities as far as the presentation of the image is concerned.
Below is the overview of all Advanced tab elements:
- Id – a unique identifier for an image element in the document (
idattribute). - Language Direction – the direction of the text: left to right (LTR) or right to left (RTL) (
dirattribute). - Language Code – the language of the image element specified according to RFC 1766 (
langattribute). - Long Description URL – the web address of an HTML page containing a longer description of the image (
longdescattribute). - Stylesheet Classes – the class of the image element (
classattribute). Note that an image element might be assigned more than one class. If this is a case, separate class names with spaces. - Advisory Title – the text of the tooltip that is shown when the mouse cursor hovers over the image (
titleattribute). - Style – CSS style definitions (
styleattribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces.