(Article rewrite, alt attributes added. Maximize option described.) |
(WYSIWYG editing section added) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | __TOC__ |
| + | == Editing Area Characteristics == | ||
The '''Editing Area''' is the empty space below the editor toolbar where you type your text. All formatting applied using the toolbar buttons as well as all inserted media appear immediately in this area. | The '''Editing Area''' is the empty space below the editor toolbar where you type your text. All formatting applied using the toolbar buttons as well as all inserted media appear immediately in this area. | ||
| − | This is what the editing area looks like after you type some | + | This is what the editing area looks like after you type some text: |
| − | |||
| + | [[Image:CKEditor_editing_area.png|frame|center|The CKEditor editing area]] | ||
| − | |||
| − | + | If the document contents span beyond the limits of the editing area, a standard scrollbar will appear. To view the text that exceeds the size of the editing area you can either scroll it using the scrollbar or maximize the editor in the browser window using the [[Image:CKEditor_maximize.png|Maximize]] button. | |
| − | To | ||
| − | + | == WYSIWYG Editing == | |
| + | CKEditor is a WYSIWYG editor, which means that the text edited in it looks as similar as possible to the results end users will see after the document gets published. When you format your text using the editor features, the formatting can be immediately seen in the editing area. | ||
| − | + | [[Image:CKEditor_WYSIWYG.png|frame|center|Formatting seen immediately in the editing area]] | |
| − | |||
| − | |||
| − | + | == Navigating the Editing Area == | |
| + | To easily move around the text you can use the keyboard. | ||
| − | + | ''Page Up'' and ''Page Down'' let you jump up and down the text. The ''Home'' and ''End'' keys can be used to go to the beginning and end of line, respectively, or combined with the ''Ctrl'' key — to the beginning and end of the document. You can also move inside the text using the ''Arrow'' keys. | |
| − | |||
| − | |||
Latest revision as of 09:13, 13 December 2010
Editing Area Characteristics
The Editing Area is the empty space below the editor toolbar where you type your text. All formatting applied using the toolbar buttons as well as all inserted media appear immediately in this area.
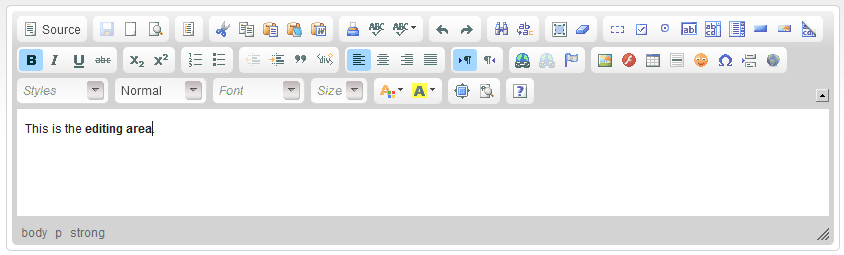
This is what the editing area looks like after you type some text:
If the document contents span beyond the limits of the editing area, a standard scrollbar will appear. To view the text that exceeds the size of the editing area you can either scroll it using the scrollbar or maximize the editor in the browser window using the ![]() button.
button.
WYSIWYG Editing
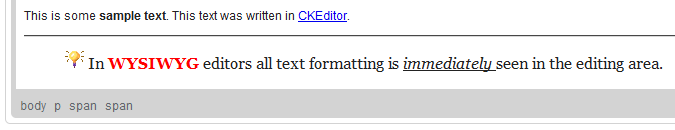
CKEditor is a WYSIWYG editor, which means that the text edited in it looks as similar as possible to the results end users will see after the document gets published. When you format your text using the editor features, the formatting can be immediately seen in the editing area.
To easily move around the text you can use the keyboard.
Page Up and Page Down let you jump up and down the text. The Home and End keys can be used to go to the beginning and end of line, respectively, or combined with the Ctrl key — to the beginning and end of the document. You can also move inside the text using the Arrow keys.