(Open Office -> OpenOffice.org) |
|||
| (16 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | CKEditor provides a clean and simple user interface | + | {{#CUSTOMTITLE:CKEditor Interface}} |
| − | + | __TOC__ | |
| + | CKEditor provides a clean and simple user interface. If you are familiar with desktop word processors like Microsoft Word or OpenOffice.org Writer, you will quickly see that using an online text editor is just as easy and intuitive. | ||
| − | * [[CKEditor_3.x/Users Guide/Interface/Toolbar|Toolbar]] | + | == Interface Structure == |
| − | * [[CKEditor_3.x/Users Guide/Interface/Editing Area|Editing Area]] | + | The figure below shows main building blocks of CKEditor: |
| − | * [[CKEditor_3.x/Users Guide/Interface/Context Menu|Context Menu]] - | + | |
| − | * [[CKEditor_3.x/Users Guide/Interface/ | + | [[Image: CKEditor_interface.png|frame|center|The interface of CKEditor]] |
| + | |||
| + | |||
| + | The editor consists of five main parts: | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Toolbar|Toolbar]] <sup>(1)</sup> – the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor. | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Editing Area|Editing Area]] <sup>(2)</sup> – the space below the toolbar where you type your text and add media. | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Context Menu|Context Menu]] <sup>(3)</sup> – a small pop-up menu with shortcuts to most common operations available for the object, visible after a right mouse button click or pressing the ''Application/Menu'' key on your keyboard. | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Elements Path|Elements Path]] <sup>(4)</sup> – the section at the bottom of the editor displaying information about the HTML elements of the document (advanced feature). | ||
| + | * [[CKEditor_3.x/Users Guide/Interface/Dialog Windows|Dialog Windows]] – small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the toolbar buttons. | ||
| + | |||
| + | == Resizing and Maximizing CKEditor== | ||
| + | CKEditor is usually embedded in a website, as one of its parts. If, however, you would like to resize its interface, you can easily do it by clicking and dragging the [[File:CKEditor_resizer.png|Drag to resize]] resizing grip in the bottom right-hand corner of CKEditor interface. | ||
| + | |||
| + | To make writing more convenient, you can also maximize the CKEditor interface in the browser window. When you press the [[File:CKEditor_maximize.png|Maximize]] toolbar button, the CKEditor interface will fill the browser window and stretch to its borders. If you want to return to the default view and minimize CKEditor, press the same button again. | ||
Latest revision as of 16:55, 23 August 2011
CKEditor provides a clean and simple user interface. If you are familiar with desktop word processors like Microsoft Word or OpenOffice.org Writer, you will quickly see that using an online text editor is just as easy and intuitive.
Interface Structure
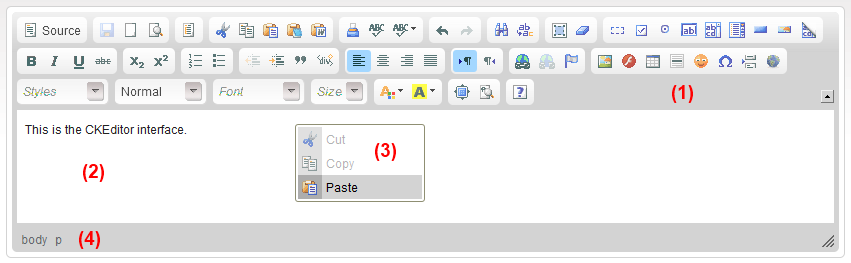
The figure below shows main building blocks of CKEditor:
The editor consists of five main parts:
- Toolbar (1) – the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor.
- Editing Area (2) – the space below the toolbar where you type your text and add media.
- Context Menu (3) – a small pop-up menu with shortcuts to most common operations available for the object, visible after a right mouse button click or pressing the Application/Menu key on your keyboard.
- Elements Path (4) – the section at the bottom of the editor displaying information about the HTML elements of the document (advanced feature).
- Dialog Windows – small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the toolbar buttons.
Resizing and Maximizing CKEditor
CKEditor is usually embedded in a website, as one of its parts. If, however, you would like to resize its interface, you can easily do it by clicking and dragging the ![]() resizing grip in the bottom right-hand corner of CKEditor interface.
resizing grip in the bottom right-hand corner of CKEditor interface.
To make writing more convenient, you can also maximize the CKEditor interface in the browser window. When you press the ![]() toolbar button, the CKEditor interface will fill the browser window and stretch to its borders. If you want to return to the default view and minimize CKEditor, press the same button again.
toolbar button, the CKEditor interface will fill the browser window and stretch to its borders. If you want to return to the default view and minimize CKEditor, press the same button again.