Sebstefanov (talk | contribs) m |
|||
| (41 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
= Links and E-mails = | = Links and E-mails = | ||
| − | + | The '''Link''' feature of CKEditor is a powerful option that lets you add clickable hyperlinks or e-mail addresses to your documents as well as control the way they look and work. | |
| − | [[Image: | + | To insert a link to you document, press the [[Image:CKEditor_link.png|Link]] button on the toolbar or use the ''Ctrl+L'' keyboard shortcut. If you want the link to be assigned to a text fragment, select it first. If no text is selected, the link URL or e-mail address will appear in the document as-is. |
| − | + | The '''Link''' dialog window that will open lets you choose the link type and configuration options pertaining to your choice. It contains two or four tabs that group link options, depending on the link type: | |
| + | * [[CKEditor 3.x/Users Guide/Rich Text/Links#Link_Info|Link Info]] | ||
| + | * [[CKEditor 3.x/Users Guide/Rich Text/Links#Target|Target]] (this tab is only available for URL link type) | ||
| + | * [[CKEditor 3.x/Users Guide/Rich Text/Links#Upload|Upload]] (this tab is only available for URL link type) | ||
| + | * [[CKEditor 3.x/Users Guide/Rich Text/Links#Advanced|Advanced]] | ||
| − | == URL == | + | |
| + | {{CKEditor Dialog Windows}} | ||
| + | |||
| + | == Link Type: URL == | ||
| + | '''URL''' is the default link type that lets you add a website address to your document. For this sort of link all four tabs of the '''Link''' dialog window are available. | ||
=== Link Info === | === Link Info === | ||
| + | The '''Link Info''' tab is the default tab that opens after you press the [[Image:CKEditor_link.png|Link]] button on the toolbar. It allows you to choose the link type as well as set the link protocol and URL. | ||
| − | + | [[Image:CKEditor_link_url_linkinfo.png|frame|center|Link Info tab of the Link window for the URL link type]] | |
| − | |||
| − | |||
| − | + | Below is an overview of all '''Link Info''' tab elements: | |
| + | * '''Link Type''' – the category of the link that will be inserted into the document. You can choose between the following options: | ||
| + | ** '''URL''' – the web address of any resource available in the Internet, like a website, a PDF document, or an image. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>http://example.com/about.html</nowiki></code> | ||
| + | **: <code><nowiki>http://example.com/images/image1.jpg</nowiki></code> | ||
| + | ** '''Link to anchor in the text''' – an internal link pointing the reader to a designated point in your document. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>#anchor1</nowiki></code> | ||
| + | ** '''E-mail''' – an e-mail address. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>myname@example.com</nowiki></code> | ||
| + | |||
| + | * '''Protocol''' – the communication protocol used with the web address. You can choose between the following options: <code><nowiki>http://</nowiki></code>, <code><nowiki>https://</nowiki></code>, <code><nowiki>ftp://</nowiki></code>, <code><nowiki>news://</nowiki></code>, or <code><other></code>. | ||
| + | |||
| + | * '''URL''' – the web address of the resource that the link is pointing to. It may be located on the same server as the web site you are currently in or on an external server. | ||
| + | ** External server: If you want to use an external address, use the full absolute path. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>http://example.com/about.html</nowiki></code> | ||
| + | **: <code><nowiki>http://example.com/images/image1.jpg</nowiki></code> | ||
| + | ** Local server: If the resource is located on the same server, you can use a relative path that omits the domain name and starts with a slash. | ||
| + | **: Example: | ||
| + | **: <code><nowiki>/about/mission.html</nowiki></code> | ||
| + | **: <code><nowiki>/howto/printing.avi</nowiki></code> | ||
| + | **: If CKEditor is integrated with a file browser (like [http://ckfinder.com/ CKFinder]), you can also use the '''Browse Server''' button to select a resource from the ones that are available on the server. | ||
=== Target === | === Target === | ||
| + | The '''Target''' tab is only available for the URL link type. It specifies the location where the link will open after you click it. By default the target of the URL is not set and the link will open in the same browser window or tab as the document. | ||
| − | + | [[Image:CKEditor_link_url_target.png|frame|center|Target tab of the Link window for the URL link type]] | |
| − | |||
| − | * '''Target''': | + | This tab contains only one element: a drop-down '''Target''' list that lets you choose the location where the link will open. The list contains the following options: |
| − | + | * '''<not set>''' – the default setting that opens the link in the same browser window or tab as the document. | |
| + | * '''<frame>''' – the setting that opens the link in the frame specified in the '''Target Frame Name''' text box. The text box is only visible after you choose '''<frame>''' as the target. | ||
| + | [[Image:CKEditor_link_url_target_frame.png|frame|center|alt=Target tab of the Link window for the URL link type with frame chosen as target|Target tab of the Link window for the URL link type with frame chosen as target]] | ||
| + | * '''<popup window>''' – the setting that opens the link in the pop-up window specified in the '''Popup Window Name''' text box. The text box is only visible after you choose '''<popup window>''' as the target. | ||
| + | [[Image:CKEditor_link_url_target_popup.png|frame|center|alt=Target tab of the Link window for the URL link type with pop-up window chosen as target|Target tab of the Link window for the URL link type with pop-up window chosen as target]] | ||
| + | *: If you choose to open the link in a pop-up window, you may configure some further options that control the appearance of the pop-up. Note, however, that the users' browser settings might override these options and make the pop-up window appear in a standard new browser tab or window instead. The following options are available: | ||
| + | ** '''Resizable''' – this parameter controls whether the pop-up window may be resized. | ||
| + | ** '''Status bar''' – this parameter controls whether the pop-up window will contain the status bar. | ||
| + | ** '''Location bar''' – this parameter controls whether the pop-up window will contain the location bar. | ||
| + | ** '''Toolbar''' – this parameter controls whether the pop-up window will contain the toolbar. | ||
| + | ** '''Menu bar''' – this parameter controls whether the pop-up window will contain the menu bar. | ||
| + | ** '''Full screen''' – this parameter controls whether the pop-up window will be maximized (full-screen). | ||
| + | ** '''Scroll bars''' – this parameter controls whether the pop-up window will contain the scroll bars. | ||
| + | ** '''Dependent''' – this parameter controls whether the pop-up window will close when the window that opens it closes (works in Netscape only). | ||
| + | ** '''Width''' – the width of the pop-up window. | ||
| + | ** '''Height''' – the height of the pop-up window. | ||
| + | ** '''Left Position''' – the offset of the pop-up window from the left side of the screen. | ||
| + | ** '''Top Position''' – the offset of the pop-up window from the top of the screen. | ||
| + | * '''New Window (<code>_blank</code>)''' – the setting that opens the link in a new window. | ||
| + | * '''Topmost Window (<code>_top</code>)''' – the setting that opens the link in a window that is positioned on the top. | ||
| + | * '''Same Window (<code>_self</code>)''' – the setting that opens the link in the same window as the document. | ||
| + | * '''Parent Window (<code>_parent</code>)''' – the setting that opens the link in the window that the document window is nested in. | ||
| − | + | === Upload === | |
| + | The '''Upload''' tab is only available for the URL link type. | ||
| + | The '''Upload''' tab of the '''Link''' dialog window allows you to send your own resources to the server. It is only visible if the server accepts files uploaded by the users and CKEditor is integrated with a file browser (like [http://ckfinder.com/ CKFinder]). | ||
| − | + | [[Image:CKEditor_link_url_upload.png|frame|center|alt=Upload tab of the Link window for the URL link type|Upload tab of the Link window for the URL link type]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | To upload a file, click the file input field or the '''Browse''' button next to it. When the file browser of your operating system opens, navigate to the appropriate folder and choose a file by double clicking it or using the '''Open''' button. To send the file to the server, click the '''Send it to the Server''' button of CKEditor. The '''Link Info''' tab will open and the URL of the uploaded file will automatically appear in the '''URL''' field. |
| + | |||
| + | === Advanced === | ||
| + | The '''Advanced''' tab lets you configure additional link options such as assigning it an ID, a class, a tab index, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML and CSS and gives nearly endless possibilities as far as the presentation of the link is concerned. | ||
| − | + | [[Image:CKEditor_link_url_advanced.png|frame|center|Advanced tab of the Link window]] | |
| − | |||
| − | * ''' | + | Below is the overview of all '''Advanced''' tab elements: |
| − | * ''' | + | * '''Id''' – a unique identifier for the link element in the document (<code>id</code> attribute). |
| + | * '''Language Direction''' – the direction of the text: left to right (LTR) or right to left (RTL) (<code>dir</code> attribute). | ||
| + | * '''Access key''' – a keyboard shortcut to access the link element (<code>accesskey</code> attribute). | ||
| + | * '''Name''' – the name of the link element (<code>name</code> attribute). | ||
| + | * '''Language Code''' – the language of the link element specified according to [http://www.ietf.org/rfc/rfc1766.txt RFC 1766] (<code>lang</code> attribute). | ||
| + | * '''Tab Index''' – the tab order of the link element (<code>tabindex</code> attribute). | ||
| + | * '''Advisory Title''' – the text of the tooltip that is shown when the mouse cursor hovers over the link (<code>title</code> attribute). | ||
| + | * '''Advisory Content Type''' – the content type of the link (<code>type</code> attribute). | ||
| + | * '''Stylesheet Classes''' – the class of the link element (<code>class</code> attribute). Note that an link element might be assigned more than one class. If this is the case, separate class names with spaces. | ||
| + | * '''Linked Resource Charset''' – the character set of the linked resource (<code>charset</code> attribute). | ||
| + | * '''Relationship''' – the relationship between the current document and the link target (<code>rel</code> attribute). | ||
| + | * '''Style''' – CSS style definitions (<code>style</code> attribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces. | ||
| − | == Link to anchor in the text | + | == Link Type: Link to anchor in the text == |
| + | If you want to point to an [[CKEditor 3.x/Users Guide/Rich Text/Links#Anchors|anchor]] previously set in the document, select '''Link to anchor in the text''' from the '''Link Type''' drop-down list. When you choose this link type, two '''Link''' dialog window tabs will become available: the '''Link Info''' tab and the '''Advanced''' tab. | ||
| − | + | Please note that if you do not have any anchors defined in your document, a message telling you so will be displayed in the '''Link Info''' tab. | |
| − | [[Image: | + | [[Image:CKEditor_link_anchor_linkinfo_notdefined.png|frame|center|Link Info tab of the Link window for no anchors defined in the document]] |
| − | |||
| − | + | When you add an anchor to your document, you will be able to select it from the drop-down lists of the '''Link Info''' tab. | |
| − | |||
| − | + | [[Image:CKEditor_link_anchor_linkinfo.png|frame|center|Link Info tab of the Link window for the Link to anchor in the text link type]] | |
| − | |||
| − | + | The '''Link Info''' tab contains the following options that make selecting an anchor an easy task: | |
| + | * '''By Anchor Name''' – a drop-down list containing the names of all anchors established in the document. | ||
| + | * '''By Element Id''' – a drop-down list containing the identifiers of all anchors established in the document that contain the <code>id</code> attribute. Note: in order to add an id to an anchor, you need to [[CKEditor 3.x/Users Guide/Document/Source|modify the document source]]. | ||
| − | [[ | + | For a detailed description of all '''Advanced''' tab elements, refer to the [[CKEditor 3.x/Users Guide/Rich Text/Links#Advanced|Advanced]] section above. |
| − | + | == Link Type: E-mail == | |
| − | + | CKEditor makes it easy to insert clickable e-mail addresses to your documents and even add a subject and body of the e-mail message that will be created when you click the link. If you want to add a hyperlinked e-mail address to document, select '''E-mail''' from the '''Link Type''' drop-down list. | |
| − | |||
| − | + | When you choose this link type, two '''Link''' dialog window tabs will become available: the '''Link Info''' tab and the '''Advanced''' tab. | |
| − | + | [[Image:CKEditor_link_email_linkinfo.png|frame|center|Link Info tab of the Link window for the E-mail link type]] | |
| − | |||
| − | + | The '''Link Info''' tab contains the following fields that let you configure the recipient and the message content: | |
| + | * '''E-Mail Address''' – the address of the recipient of the e-mail message. This field is obligatory for the e-mail link to work. | ||
| + | * '''Message Subject''' – the default text that will be pasted into the subject line of the e-mail message. | ||
| + | * '''Message Body''' – the default text that will be pasted into the e-mail message as its content. | ||
| − | + | For a detailed description of all '''Advanced''' tab elements, refer to the [[CKEditor 3.x/Users Guide/Rich Text/Links#Advanced|Advanced]] section above. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Removing a Link == | |
| + | Removing a link is just as easy as adding it. When the cursor is placed in a link, the [[Image:CKEditor_unlink.png|Unlink]] button on the toolbar becomes active. Pressing the button removes the link and leaves plain text. Alternatively you can also open the element's context menu by pressing the right mouse button or using the ''Menu/Application'' key on your keyboard, and choose the '''Unlink''' command. | ||
= Anchors = | = Anchors = | ||
| + | CKEditor supports placing anchors in document text. To insert an anchor, press the [[Image:CKEditor_anchor.png|Anchor]] button on the toolbar. The following '''Anchor Properties''' window will appear: | ||
| + | |||
| + | [[Image:CKEditor_anchor_properties.png|frame|center|Anchor Properties dialog window in CKEditor]] | ||
| + | |||
| + | |||
| + | In order to create an anchor, enter its name in the '''Anchor Name''' text box. Once you click '''OK''', the [[Image:CKEditor_anchor_marker.gif|Anchor marker]] icon will appear in the document. | ||
| + | |||
| + | Please note that the anchor may either lead to a point in a document (when nothing was selected while creating it), and look like in the example below: | ||
| + | |||
| + | [[Image:CKEditor_anchor_example1.png|frame|center|An anchor inserted into a document, with no text selection]] | ||
| + | |||
| + | |||
| + | Or if it leads to some content that was selected in the document, this selection will be displayed with a blue dotted border around, like in this example: | ||
| + | |||
| + | [[Image:CKEditor_anchor_example2.png|frame|center|An anchor inserted into a document with some text selected]] | ||
| + | |||
| + | |||
| + | You can now [[CKEditor 3.x/Users Guide/Rich Text/Links#Link Type: Link to anchor in the text|create a link to your anchor]] with the [[Image:CKEditor_link.png|Link]] button. Once it is ready, the link will take the reader of your document to the section marked with the anchor. | ||
| − | + | [[Image:CKEditor_anchor_link_example.png|frame|center|An anchor inserted into a document with a link pointing to it]] | |
| − | |||
| − | + | == Removing an Anchor == | |
| + | Removing an anchor is just as easy as adding it. When the cursor is placed in an anchor, the '''Remove Anchor''' context menu command becomes available. Open the element's context menu by pressing the right mouse button or using the ''Menu/Application'' key on your keyboard, and choose the '''Remove Anchor''' command. This option removes the anchor from the document and leaves plain text. | ||
| − | + | [[Image:CKEditor_anchor_remove.png|frame|center|Remove Anchor context menu command available for an anchor]] | |
Latest revision as of 12:44, 8 August 2012
Contents
Links and E-mails
The Link feature of CKEditor is a powerful option that lets you add clickable hyperlinks or e-mail addresses to your documents as well as control the way they look and work.
To insert a link to you document, press the ![]() button on the toolbar or use the Ctrl+L keyboard shortcut. If you want the link to be assigned to a text fragment, select it first. If no text is selected, the link URL or e-mail address will appear in the document as-is.
button on the toolbar or use the Ctrl+L keyboard shortcut. If you want the link to be assigned to a text fragment, select it first. If no text is selected, the link URL or e-mail address will appear in the document as-is.
The Link dialog window that will open lets you choose the link type and configuration options pertaining to your choice. It contains two or four tabs that group link options, depending on the link type:
- Link Info
- Target (this tab is only available for URL link type)
- Upload (this tab is only available for URL link type)
- Advanced
For general information on using dialog windows please refer to the Dialog Windows section of the User's Guide.
Link Type: URL
URL is the default link type that lets you add a website address to your document. For this sort of link all four tabs of the Link dialog window are available.
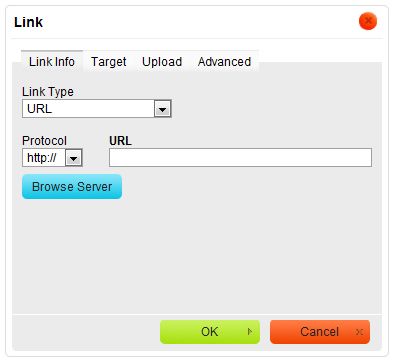
Link Info
The Link Info tab is the default tab that opens after you press the ![]() button on the toolbar. It allows you to choose the link type as well as set the link protocol and URL.
button on the toolbar. It allows you to choose the link type as well as set the link protocol and URL.
Below is an overview of all Link Info tab elements:
- Link Type – the category of the link that will be inserted into the document. You can choose between the following options:
- URL – the web address of any resource available in the Internet, like a website, a PDF document, or an image.
- Example:
-
http://example.com/about.html -
http://example.com/images/image1.jpg
- Link to anchor in the text – an internal link pointing the reader to a designated point in your document.
- Example:
-
#anchor1
- E-mail – an e-mail address.
- Example:
-
myname@example.com
- URL – the web address of any resource available in the Internet, like a website, a PDF document, or an image.
- Protocol – the communication protocol used with the web address. You can choose between the following options:
http://,https://,ftp://,news://, or<other>.
- URL – the web address of the resource that the link is pointing to. It may be located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
-
http://example.com/about.html -
http://example.com/images/image1.jpg
- Local server: If the resource is located on the same server, you can use a relative path that omits the domain name and starts with a slash.
- Example:
-
/about/mission.html -
/howto/printing.avi - If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select a resource from the ones that are available on the server.
- External server: If you want to use an external address, use the full absolute path.
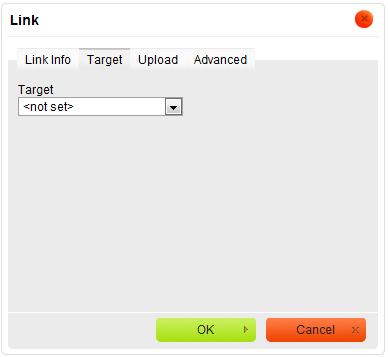
Target
The Target tab is only available for the URL link type. It specifies the location where the link will open after you click it. By default the target of the URL is not set and the link will open in the same browser window or tab as the document.
This tab contains only one element: a drop-down Target list that lets you choose the location where the link will open. The list contains the following options:
- <not set> – the default setting that opens the link in the same browser window or tab as the document.
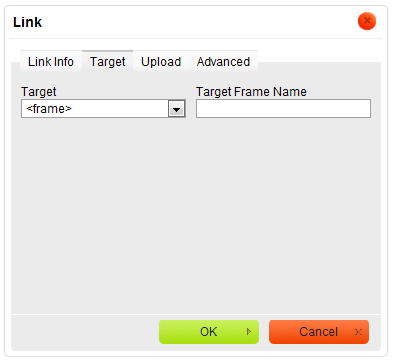
- <frame> – the setting that opens the link in the frame specified in the Target Frame Name text box. The text box is only visible after you choose <frame> as the target.
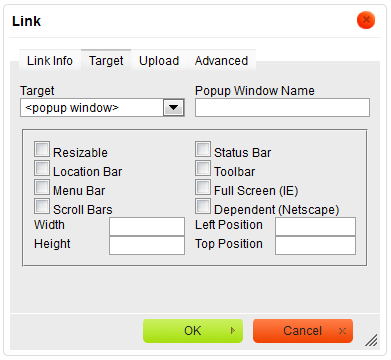
- <popup window> – the setting that opens the link in the pop-up window specified in the Popup Window Name text box. The text box is only visible after you choose <popup window> as the target.
- If you choose to open the link in a pop-up window, you may configure some further options that control the appearance of the pop-up. Note, however, that the users' browser settings might override these options and make the pop-up window appear in a standard new browser tab or window instead. The following options are available:
- Resizable – this parameter controls whether the pop-up window may be resized.
- Status bar – this parameter controls whether the pop-up window will contain the status bar.
- Location bar – this parameter controls whether the pop-up window will contain the location bar.
- Toolbar – this parameter controls whether the pop-up window will contain the toolbar.
- Menu bar – this parameter controls whether the pop-up window will contain the menu bar.
- Full screen – this parameter controls whether the pop-up window will be maximized (full-screen).
- Scroll bars – this parameter controls whether the pop-up window will contain the scroll bars.
- Dependent – this parameter controls whether the pop-up window will close when the window that opens it closes (works in Netscape only).
- Width – the width of the pop-up window.
- Height – the height of the pop-up window.
- Left Position – the offset of the pop-up window from the left side of the screen.
- Top Position – the offset of the pop-up window from the top of the screen.
- New Window (
_blank) – the setting that opens the link in a new window. - Topmost Window (
_top) – the setting that opens the link in a window that is positioned on the top. - Same Window (
_self) – the setting that opens the link in the same window as the document. - Parent Window (
_parent) – the setting that opens the link in the window that the document window is nested in.
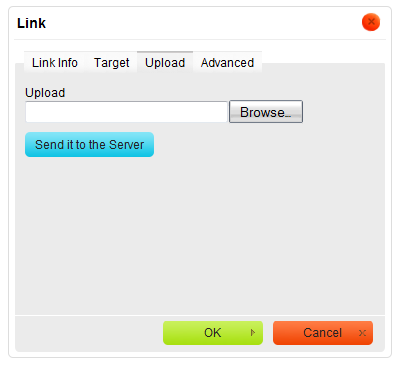
Upload
The Upload tab is only available for the URL link type.
The Upload tab of the Link dialog window allows you to send your own resources to the server. It is only visible if the server accepts files uploaded by the users and CKEditor is integrated with a file browser (like CKFinder).
To upload a file, click the file input field or the Browse button next to it. When the file browser of your operating system opens, navigate to the appropriate folder and choose a file by double clicking it or using the Open button. To send the file to the server, click the Send it to the Server button of CKEditor. The Link Info tab will open and the URL of the uploaded file will automatically appear in the URL field.
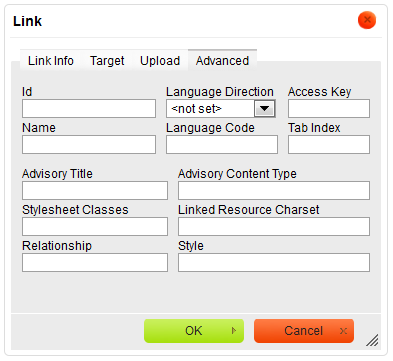
Advanced
The Advanced tab lets you configure additional link options such as assigning it an ID, a class, a tab index, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML and CSS and gives nearly endless possibilities as far as the presentation of the link is concerned.
Below is the overview of all Advanced tab elements:
- Id – a unique identifier for the link element in the document (
idattribute). - Language Direction – the direction of the text: left to right (LTR) or right to left (RTL) (
dirattribute). - Access key – a keyboard shortcut to access the link element (
accesskeyattribute). - Name – the name of the link element (
nameattribute). - Language Code – the language of the link element specified according to RFC 1766 (
langattribute). - Tab Index – the tab order of the link element (
tabindexattribute). - Advisory Title – the text of the tooltip that is shown when the mouse cursor hovers over the link (
titleattribute). - Advisory Content Type – the content type of the link (
typeattribute). - Stylesheet Classes – the class of the link element (
classattribute). Note that an link element might be assigned more than one class. If this is the case, separate class names with spaces. - Linked Resource Charset – the character set of the linked resource (
charsetattribute). - Relationship – the relationship between the current document and the link target (
relattribute). - Style – CSS style definitions (
styleattribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces.
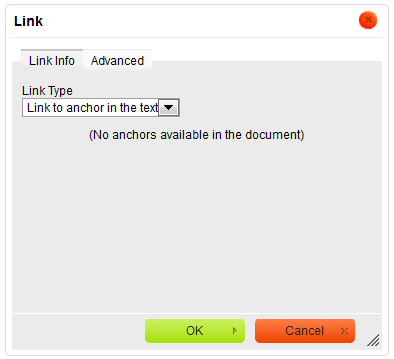
Link Type: Link to anchor in the text
If you want to point to an anchor previously set in the document, select Link to anchor in the text from the Link Type drop-down list. When you choose this link type, two Link dialog window tabs will become available: the Link Info tab and the Advanced tab.
Please note that if you do not have any anchors defined in your document, a message telling you so will be displayed in the Link Info tab.
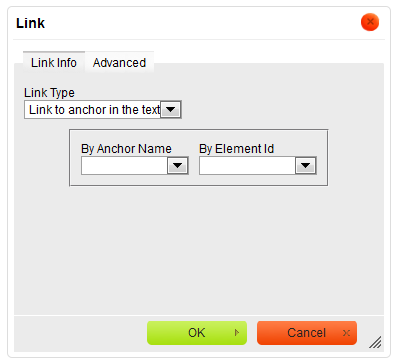
When you add an anchor to your document, you will be able to select it from the drop-down lists of the Link Info tab.
The Link Info tab contains the following options that make selecting an anchor an easy task:
- By Anchor Name – a drop-down list containing the names of all anchors established in the document.
- By Element Id – a drop-down list containing the identifiers of all anchors established in the document that contain the
idattribute. Note: in order to add an id to an anchor, you need to modify the document source.
For a detailed description of all Advanced tab elements, refer to the Advanced section above.
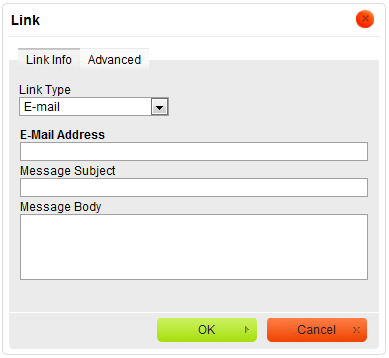
Link Type: E-mail
CKEditor makes it easy to insert clickable e-mail addresses to your documents and even add a subject and body of the e-mail message that will be created when you click the link. If you want to add a hyperlinked e-mail address to document, select E-mail from the Link Type drop-down list.
When you choose this link type, two Link dialog window tabs will become available: the Link Info tab and the Advanced tab.
The Link Info tab contains the following fields that let you configure the recipient and the message content:
- E-Mail Address – the address of the recipient of the e-mail message. This field is obligatory for the e-mail link to work.
- Message Subject – the default text that will be pasted into the subject line of the e-mail message.
- Message Body – the default text that will be pasted into the e-mail message as its content.
For a detailed description of all Advanced tab elements, refer to the Advanced section above.
Removing a Link
Removing a link is just as easy as adding it. When the cursor is placed in a link, the ![]() button on the toolbar becomes active. Pressing the button removes the link and leaves plain text. Alternatively you can also open the element's context menu by pressing the right mouse button or using the Menu/Application key on your keyboard, and choose the Unlink command.
button on the toolbar becomes active. Pressing the button removes the link and leaves plain text. Alternatively you can also open the element's context menu by pressing the right mouse button or using the Menu/Application key on your keyboard, and choose the Unlink command.
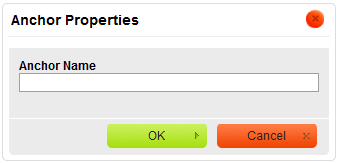
Anchors
CKEditor supports placing anchors in document text. To insert an anchor, press the ![]() button on the toolbar. The following Anchor Properties window will appear:
button on the toolbar. The following Anchor Properties window will appear:
In order to create an anchor, enter its name in the Anchor Name text box. Once you click OK, the ![]() icon will appear in the document.
icon will appear in the document.
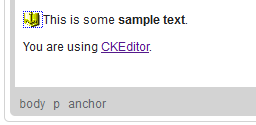
Please note that the anchor may either lead to a point in a document (when nothing was selected while creating it), and look like in the example below:
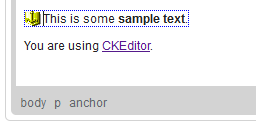
Or if it leads to some content that was selected in the document, this selection will be displayed with a blue dotted border around, like in this example:
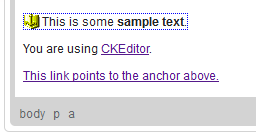
You can now create a link to your anchor with the ![]() button. Once it is ready, the link will take the reader of your document to the section marked with the anchor.
button. Once it is ready, the link will take the reader of your document to the section marked with the anchor.
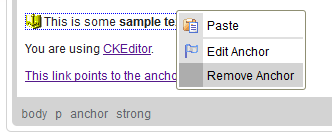
Removing an Anchor
Removing an anchor is just as easy as adding it. When the cursor is placed in an anchor, the Remove Anchor context menu command becomes available. Open the element's context menu by pressing the right mouse button or using the Menu/Application key on your keyboard, and choose the Remove Anchor command. This option removes the anchor from the document and leaves plain text.