(Article added, Styles section) |
(TOC added) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
{{#CUSTOMTITLE:Setting Custom Editor Styles and Templates}} | {{#CUSTOMTITLE:Setting Custom Editor Styles and Templates}} | ||
The look and feel of the editor installed in your Joomla! page can be modified to suit the character and style of your website. This article will explain how to add custom styles, CSS files, and templates to your CKEditor installation. | The look and feel of the editor installed in your Joomla! page can be modified to suit the character and style of your website. This article will explain how to add custom styles, CSS files, and templates to your CKEditor installation. | ||
| − | == Adding Styles to CKEditor Styles Drop-down List == | + | == Adding Styles to the CKEditor Styles Drop-down List == |
| − | If you want to add and display additional styles in the editor '''Styles''' drop-down list, proceed as described below. | + | If you want to add and display additional styles in the editor '''[[CKEditor_3.x/Users_Guide/Styling/Styles|Styles]]''' drop-down list, proceed as described below. |
First of all, you need to create the [[CKEditor_3.x/Developers_Guide/Styles|JavaScript file containing style definitions]]. Pay special attention to the definition format. You can also take the default file that is distributed with CKEditor for Joomla! and adjust it to your needs. | First of all, you need to create the [[CKEditor_3.x/Developers_Guide/Styles|JavaScript file containing style definitions]]. Pay special attention to the definition format. You can also take the default file that is distributed with CKEditor for Joomla! and adjust it to your needs. | ||
| Line 15: | Line 16: | ||
| − | When the file is added, enter the '''CKEditor Configuration''' section in Joomla! Administration. Go to the '''Advanced Settings''' tab and add the style definition file name (in this example <code>my_style.js</code>) to the '''Styles''' | + | When the file is added, enter the '''CKEditor Configuration''' section in Joomla! Administration. Go to the '''Advanced Settings''' tab and add the style definition file name (in this example <code>my_style.js</code>) to the '''Styles definition file''' field. |
[[Image:Joomla_adding_styles_02.png|frame|center|Adding a style definition file in CKEditor for Joomla!]] | [[Image:Joomla_adding_styles_02.png|frame|center|Adding a style definition file in CKEditor for Joomla!]] | ||
| Line 21: | Line 22: | ||
Your newly defined styles will now be displayed in the '''Styles''' drop-down list and used in the editing area of CKEditor. | Your newly defined styles will now be displayed in the '''Styles''' drop-down list and used in the editing area of CKEditor. | ||
| + | |||
| + | == Adding CSS Files to CKEditor == | ||
| + | If you want to add additional CSS files to CKEditor, proceed as described below. | ||
| + | |||
| + | Once the CSS files are created, upload them to the <code>''Joomla_site''/plugins/editors/ckeditor/css</code> directory. | ||
| + | |||
| + | [[Image:Joomla_adding_CSS_01.png|frame|center|CSS files for CKEditor]] | ||
| + | |||
| + | |||
| + | After the files are added, enter the '''CKEditor Configuration''' section in Joomla! Administration. Go to the '''Advanced Settings''' tab and add the semi-colon separated CSS file names (in this example <code>my_contents.css;my_new_contents.css</code>) to the '''CSS files''' field. | ||
| + | |||
| + | [[Image:Joomla_adding_CSS_02.png|frame|center|Adding a CSS file in CKEditor for Joomla!]] | ||
| + | |||
| + | |||
| + | == Adding Custom Templates to CKEditor == | ||
| + | If you want to add and display additional templates in the editor '''[[CKEditor_3.x/Users_Guide/Document/Templates|Templates]]''' feature, proceed as described below. | ||
| + | |||
| + | First of all, you need to create the [[CKEditor_3.x/Developers_Guide/Templates|JavaScript file containing template definitions]]. Pay special attention to the required template definition format. You can also take the default file that is distributed with CKEditor for Joomla! and adjust it to your needs. | ||
| + | |||
| + | The template definitions file needs to be added to the <code>''Joomla_site''/plugins/editors/ckeditor/templates</code> directory. | ||
| + | |||
| + | [[Image:Joomla_adding_templates_01.png|frame|center|Template definition files for CKEditor]] | ||
| + | |||
| + | |||
| + | <note>The name given in the <code>addTemplates</code> definition must be the same as the file name without the <code>.js</code> extension, like in <code>CKEDITOR.addTemplates( 'template_src', )</code>.</note> | ||
| + | |||
| + | |||
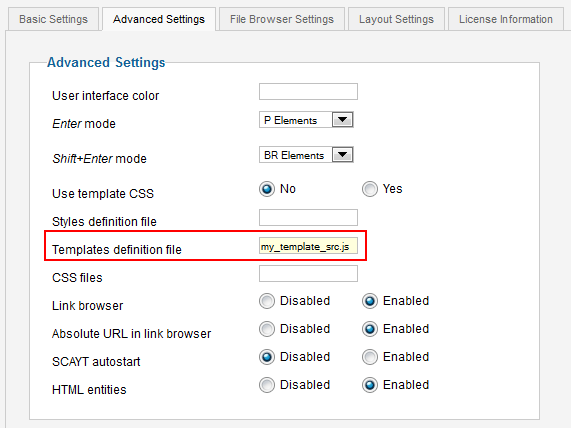
| + | When the file is added, enter the '''CKEditor Configuration''' section in Joomla! Administration. Go to the '''Advanced Settings''' tab and add the template definition file name (in this example <code>my_template_src.js</code>) to the '''Templates definition file''' field. | ||
| + | |||
| + | [[Image:Joomla_adding_templates_02.png|frame|center|Adding a template definition file for CKEditor]] | ||
| + | |||
| + | |||
| + | Your newly defined templates will now be displayed in the '''Content Templates''' dialog window of CKEditor. | ||
Latest revision as of 15:19, 30 November 2011
Contents
The look and feel of the editor installed in your Joomla! page can be modified to suit the character and style of your website. This article will explain how to add custom styles, CSS files, and templates to your CKEditor installation.
Adding Styles to the CKEditor Styles Drop-down List
If you want to add and display additional styles in the editor Styles drop-down list, proceed as described below.
First of all, you need to create the JavaScript file containing style definitions. Pay special attention to the definition format. You can also take the default file that is distributed with CKEditor for Joomla! and adjust it to your needs.
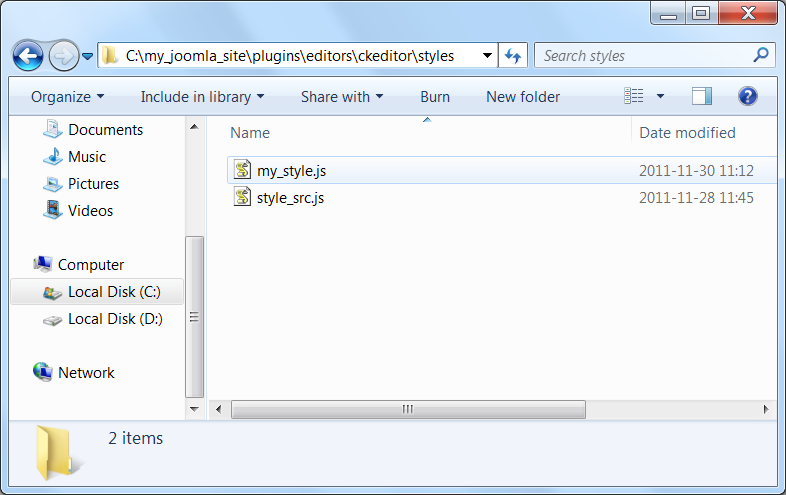
The style definitions file needs to be added to the Joomla_site/plugins/editors/ckeditor/styles directory.
addStylesSet definition must be the same as the file name without the .js extension, like in CKEDITOR.addStylesSet( 'my_style', ).
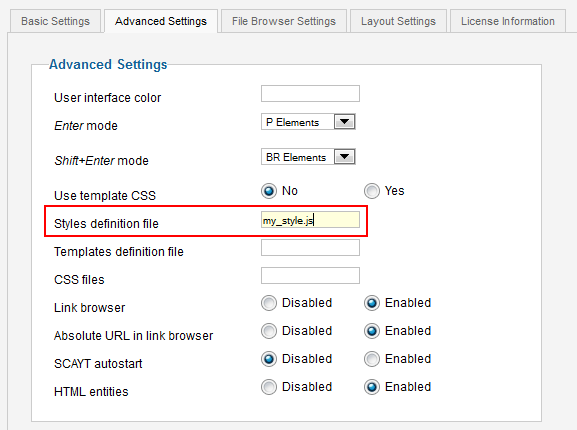
When the file is added, enter the CKEditor Configuration section in Joomla! Administration. Go to the Advanced Settings tab and add the style definition file name (in this example my_style.js) to the Styles definition file field.
Your newly defined styles will now be displayed in the Styles drop-down list and used in the editing area of CKEditor.
Adding CSS Files to CKEditor
If you want to add additional CSS files to CKEditor, proceed as described below.
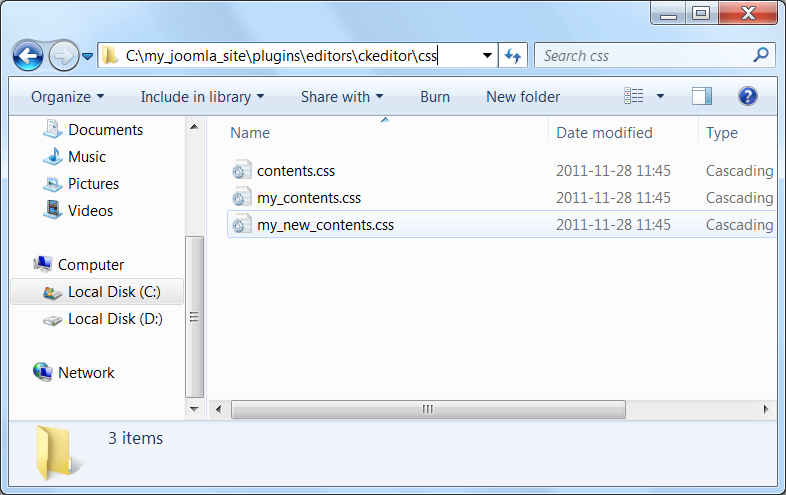
Once the CSS files are created, upload them to the Joomla_site/plugins/editors/ckeditor/css directory.
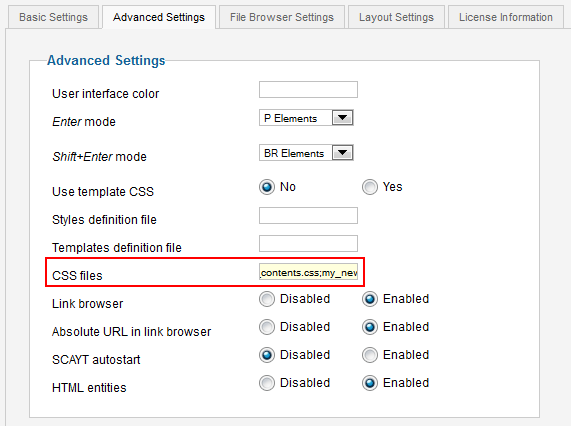
After the files are added, enter the CKEditor Configuration section in Joomla! Administration. Go to the Advanced Settings tab and add the semi-colon separated CSS file names (in this example my_contents.css;my_new_contents.css) to the CSS files field.
Adding Custom Templates to CKEditor
If you want to add and display additional templates in the editor Templates feature, proceed as described below.
First of all, you need to create the JavaScript file containing template definitions. Pay special attention to the required template definition format. You can also take the default file that is distributed with CKEditor for Joomla! and adjust it to your needs.
The template definitions file needs to be added to the Joomla_site/plugins/editors/ckeditor/templates directory.
addTemplates definition must be the same as the file name without the .js extension, like in CKEDITOR.addTemplates( 'template_src', ).
When the file is added, enter the CKEditor Configuration section in Joomla! Administration. Go to the Advanced Settings tab and add the template definition file name (in this example my_template_src.js) to the Templates definition file field.
Your newly defined templates will now be displayed in the Content Templates dialog window of CKEditor.