(Article contents added) |
(Configuration options summary added) |
||
| Line 15: | Line 15: | ||
The configuration panel is divided into several sections that can be expanded when you click the section name. The following configuration sections are available: | The configuration panel is divided into several sections that can be expanded when you click the section name. The following configuration sections are available: | ||
| − | * '''Basic Setup''' | + | * '''Basic Setup''' – contains information about the profile name and input format. |
| − | * '''Security''' | + | * '''Security''' – configures the security filters for CKEditor. |
| − | * '''Editor appearance''' | + | * '''Editor appearance''' – sets the default editor state (enabled or disabled), skin, toolbar, plugins, user interface color, size, and language. |
| − | * '''Cleanup and output''' | + | * '''Cleanup and output''' – sets the editor Enter and Shift+Enter mode, font formats, and custom formatting options. |
| − | * '''CSS''' | + | * '''CSS''' – sets the CSS to be used in the editor area as well as predefined styles available in the Styles drop-down list. |
| − | * '''File browser settings''' | + | * '''File browser settings''' – configures CKFinder. |
| − | * '''Advanced options''' | + | * '''Advanced options''' – sets the editor loading method, paste mode, HTML entities, spellchecker, and custom JavaScript configuration. |
| + | |||
| + | All CKEditor configuration options are described in more detail in the configuration panel. Use the radio buttons, checkboxes, drop-down lists and text fields provided in the panel to adjust CKEditor to your needs. | ||
Revision as of 07:49, 13 October 2011
CKEditor is a highly customizable tool that can be adjusted to your needs. Its default settings suit what most Drupal website administrators would expect, but you can modify them to adjust to your environment.
In order to change default CKEditor settings enter the Administration panel of your Drupal site and open the Configuration > Content Authoring > CKEditor page. You can configure CKEditor settings for each CKEditor profile.
You can also adjust CKEditor to your needs by changing the sites/all/modules/ckeditor/ckeditor.config.js configuration file.
It is recommended to not edit the config.js (sites/all/modules/ckeditor/ckeditor/config.js) configuration file that is distributed with CKEditor, because you may overwrite it accidentally when you update the editor.
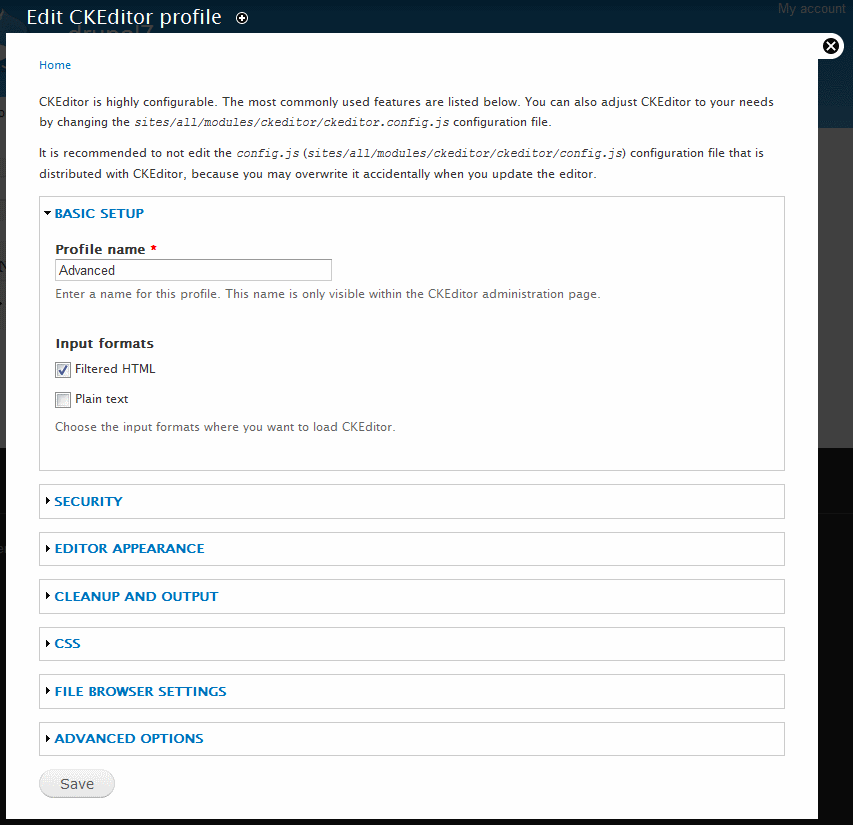
The image below shows the configuration panel of a CKEditor profile.
The configuration panel is divided into several sections that can be expanded when you click the section name. The following configuration sections are available:
- Basic Setup – contains information about the profile name and input format.
- Security – configures the security filters for CKEditor.
- Editor appearance – sets the default editor state (enabled or disabled), skin, toolbar, plugins, user interface color, size, and language.
- Cleanup and output – sets the editor Enter and Shift+Enter mode, font formats, and custom formatting options.
- CSS – sets the CSS to be used in the editor area as well as predefined styles available in the Styles drop-down list.
- File browser settings – configures CKFinder.
- Advanced options – sets the editor loading method, paste mode, HTML entities, spellchecker, and custom JavaScript configuration.
All CKEditor configuration options are described in more detail in the configuration panel. Use the radio buttons, checkboxes, drop-down lists and text fields provided in the panel to adjust CKEditor to your needs.