(Article contents added) |
(CKEditor.NET -> CKEditor for ASP.NET) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{#CUSTOMTITLE:Using CKEditor.NET Samples}} | + | {{#CUSTOMTITLE:Using CKEditor for ASP.NET Samples}} |
| − | The CKEditor.NET installation package comes with a few sample pages that can be used to try out the ASP.NET control. In order to view the working samples in your browser, proceed as follows (all instructions refer to Windows 7 and IIS, search the Internet for information on setting up other environments): | + | The CKEditor for ASP.NET installation package comes with a few sample pages that can be used to try out the ASP.NET control. In order to view the working samples in your browser, proceed as follows (all instructions refer to Windows 7 and IIS, search the Internet for information on setting up other environments): |
| − | # Unpack the <code> | + | # Unpack the <code>_Samples</code> folder of the CKEditor for ASP.NET Control installation package to <code>C:\inetpub\wwwroot</code>. If you do not have this folder in your system, you need to install Internet Information Services first. |
| − | # Go to <strong>Control Panel</strong> –> <strong>System and Security</strong> –> <strong>Administrative Tools</strong> –> <strong>Internet Information Services (IIS) Manager</strong>. Find the <code> | + | # Go to <strong>Control Panel</strong> –> <strong>System and Security</strong> –> <strong>Administrative Tools</strong> –> <strong>Internet Information Services (IIS) Manager</strong>. Find the <code>_Samples</code> folder under the <strong>Default Web Site</strong> tree. |
| − | # Right-click the <code> | + | # Right-click the <code>_Samples</code> folder and select <strong>Convert to application</strong>. |
# From the <strong>Browse Application</strong> menu on the right-hand side choose <strong>Browse *:80 (http)</strong>. | # From the <strong>Browse Application</strong> menu on the right-hand side choose <strong>Browse *:80 (http)</strong>. | ||
| − | # The application will open in your default Internet browser. You can now browse the samples to see the CKEditor.NET Control at work. | + | # The application will open in your default Internet browser. You can now browse the samples to see the CKEditor for ASP.NET Control at work. |
| − | The samples included in the installation package show some typical use cases of CKEditor when inserted into ASP.NET pages as well as various configuration options. We recommend to refer to their source files in order to see the implementation details. They can also be useful in case of any issues you might have while integrating the CKEditor.NET Control with your own website. | + | The samples included in the installation package show some typical use cases of CKEditor when inserted into ASP.NET pages as well as various configuration options. We recommend to refer to their source files in order to see the implementation details. They can also be useful in case of any issues you might have while integrating the CKEditor for ASP.NET Control with your own website. |
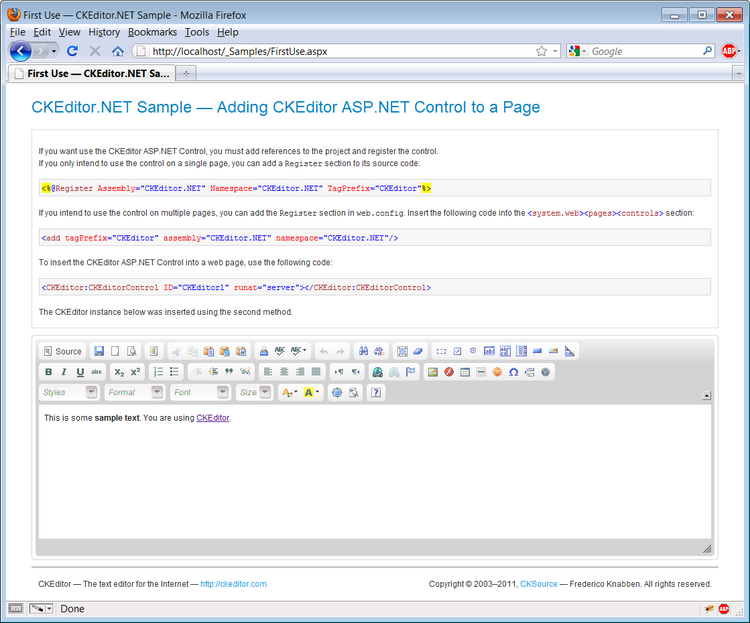
| − | [[Image:CKENET_sample.png|thumbnail|center|750px|One of the CKEditor.NET samples as viewed in an Internet browser]] | + | [[Image:CKENET_sample.png|thumbnail|center|750px|One of the CKEditor for ASP.NET samples as viewed in an Internet browser]] |
Latest revision as of 14:41, 20 April 2011
The CKEditor for ASP.NET installation package comes with a few sample pages that can be used to try out the ASP.NET control. In order to view the working samples in your browser, proceed as follows (all instructions refer to Windows 7 and IIS, search the Internet for information on setting up other environments):
- Unpack the
_Samplesfolder of the CKEditor for ASP.NET Control installation package toC:\inetpub\wwwroot. If you do not have this folder in your system, you need to install Internet Information Services first. - Go to Control Panel –> System and Security –> Administrative Tools –> Internet Information Services (IIS) Manager. Find the
_Samplesfolder under the Default Web Site tree. - Right-click the
_Samplesfolder and select Convert to application. - From the Browse Application menu on the right-hand side choose Browse *:80 (http).
- The application will open in your default Internet browser. You can now browse the samples to see the CKEditor for ASP.NET Control at work.
The samples included in the installation package show some typical use cases of CKEditor when inserted into ASP.NET pages as well as various configuration options. We recommend to refer to their source files in order to see the implementation details. They can also be useful in case of any issues you might have while integrating the CKEditor for ASP.NET Control with your own website.