(→File Browser Window Size: API links added) |
|||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
CKEditor can be easily integrated with an external file browser/uploader. | CKEditor can be easily integrated with an external file browser/uploader. | ||
| − | Once properly set up, all file browser features will automatically become available | + | Once properly set up, all file browser features will automatically become available. This includes the '''Upload''' tab<sup>(1)</sup> in the '''Link''', '''Image''', and '''Flash Properties''' dialog windows as well as the '''Browse Server''' button<sup>(2)</sup>. |
| − | [[Image:CKEditor Image Dialog.png]] | + | [[Image:CKEditor Image Dialog.png|frame|center|File browser features available for images in CKEditor]] |
| − | |||
| − | The | + | == Basic Configuration == |
| + | The <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserBrowseUrl filebrowserBrowseUrl]</code> setting contains the location of an external file browser that should be launched when the '''Browse Server''' button is pressed. | ||
| − | The | + | The <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserUploadUrl filebrowserUploadUrl]</code> setting contains the location of a script that handles file uploads. If set, the '''Upload''' tab will appear in some dialog windows — the ones where such functionality is available, i.e. '''Link''', '''Image''' and '''Flash Properties'''. |
=== Example 1 === | === Example 1 === | ||
| − | + | The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser configured. | |
| − | < | + | <source lang="javascript"> |
| − | CKEDITOR.replace( 'editor1', { | + | CKEDITOR.replace( 'editor1', |
| + | { | ||
filebrowserBrowseUrl : '/browser/browse.php', | filebrowserBrowseUrl : '/browser/browse.php', | ||
| − | filebrowserUploadUrl : '/uploader/upload.php' | + | filebrowserUploadUrl : '/uploader/upload.php' |
| − | }); | + | }); |
| − | </ | + | </source> |
| − | It is also possible to set a separate | + | === Example 2 === |
| − | '' | + | It is also possible to set a separate URL for a selected dialog window by using the dialog window name in file browser settings: |
| + | <code>filebrowser''[dialogWindowName]''BrowseUrl</code> and <code>filebrowser''[dialogWindowName]''UploadUrl</code>. | ||
| − | For example to set a special upload | + | For example to set a special upload URL for the image dialog window, use the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserImageUploadUrl filebrowser'''Image'''UploadUrl]</code> property. |
| − | = | + | <source lang="javascript"> |
| − | + | CKEDITOR.replace( 'editor1', | |
| − | CKEDITOR.replace( 'editor1', { | + | { |
filebrowserBrowseUrl : '/browser/browse.php', | filebrowserBrowseUrl : '/browser/browse.php', | ||
| − | filebrowserImageBrowseUrl : '/browser/browse.php?type=Images' | + | filebrowserImageBrowseUrl : '/browser/browse.php?type=Images', |
filebrowserUploadUrl : '/uploader/upload.php', | filebrowserUploadUrl : '/uploader/upload.php', | ||
filebrowserImageUploadUrl : '/uploader/upload.php?type=Images' | filebrowserImageUploadUrl : '/uploader/upload.php?type=Images' | ||
| − | }); | + | }); |
| − | </ | + | </source> |
| − | In the example above, <code>filebrowserBrowseUrl</code> and <code>filebrowserUploadUrl</code> settings will be used by default | + | |
| + | In the example above, the <code>filebrowserBrowseUrl</code> and <code>filebrowserUploadUrl</code> settings will be used by default. In the '''Image Properties''' dialog window CKEditor will use the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserImageBrowseUrl filebrowserImageBrowseUrl]</code> and <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserImageUploadUrl filebrowserImageUploadUrl]</code> configuration settings instead. | ||
== File Browser Window Size == | == File Browser Window Size == | ||
| + | The default width of the file browser window in CKEditor is set to 80% of the screen width, while the default height is set to 70% of the screen height. | ||
| − | + | If for any reasons the default values are not suitable for you, you can adjust them to your needs by using the <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserWindowWidth filebrowserWindowWidth]</code> to change the width and <code>[http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.filebrowserWindowHeight filebrowserWindowHeight]</code> to change the height of the window. | |
| − | If for | ||
| − | |||
| − | |||
| − | To | + | To specify the size of the file browser window in pixels, set it to a number (e.g. <code>"800"</code>). If you prefer to set the height and width of the window as a percentage value of the screen, do not forget to add the percent sign after the number (e.g. <code>"60%"</code>). |
=== Example 3 === | === Example 3 === | ||
| − | < | + | The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser paths and window size configured. |
| − | CKEDITOR.replace( 'editor1', { | + | <source lang="javascript"> |
| + | CKEDITOR.replace( 'editor1', | ||
| + | { | ||
filebrowserBrowseUrl : '/browser/browse.php', | filebrowserBrowseUrl : '/browser/browse.php', | ||
filebrowserUploadUrl : '/uploader/upload.php', | filebrowserUploadUrl : '/uploader/upload.php', | ||
filebrowserWindowWidth : '640', | filebrowserWindowWidth : '640', | ||
| − | filebrowserWindowHeight : '480' | + | filebrowserWindowHeight : '480' |
| − | }); | + | }); |
| − | </ | + | </source> |
| − | To set the window size of file browser | + | To set the window size of the file browser for a specific dialog window, use the <code>filebrowser''[dialogWindowName]''WindowWidth</code> and <code>filebrowser''[dialogWindowName]''WindowHeight</code> settings. |
For example, to change the file browser window size only in "Image" dialog box, change set the <code>filebrowser'''Image'''WindowWidth</code> and <code>filebrowser'''Image'''WindowHeight</code> settings. | For example, to change the file browser window size only in "Image" dialog box, change set the <code>filebrowser'''Image'''WindowWidth</code> and <code>filebrowser'''Image'''WindowHeight</code> settings. | ||
=== Example 4 === | === Example 4 === | ||
| − | < | + | The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser paths configured. It also changes the default dimensions of the file browser window, but only when opened from the '''Image Properties''' dialog window. |
| − | CKEDITOR.replace( 'editor1', { | + | <source lang="javascript"> |
| + | CKEDITOR.replace( 'editor1', | ||
| + | { | ||
filebrowserBrowseUrl : '/browser/browse.php', | filebrowserBrowseUrl : '/browser/browse.php', | ||
filebrowserUploadUrl : '/uploader/upload.php', | filebrowserUploadUrl : '/uploader/upload.php', | ||
filebrowserImageWindowWidth : '640', | filebrowserImageWindowWidth : '640', | ||
| − | filebrowserImageWindowHeight : '480' | + | filebrowserImageWindowHeight : '480' |
| − | }); | + | }); |
| − | </ | + | </source> |
== Using CKFinder == | == Using CKFinder == | ||
| + | CKEditor may easily be integrated with [http://ckfinder.com CKFinder], an advanced Ajax file browser. For a live demonstration, see [http://ckfinder.com/demo here]. | ||
| − | + | The integration may be conducted in two ways: by setting CKEditor configuration options (example below) or by using the <code>[http://docs.cksource.com/ckfinder_2.x_api/symbols/CKFinder.html#.setupCKEditor CKFinder.SetupCKEditor()]</code> method available in the [http://docs.cksource.com/ckfinder_2.x_api/ CKFinder API]. | |
| − | |||
| − | The integration may be | ||
=== Example 5 === | === Example 5 === | ||
| + | The sample below shows the configuration code that can be used to insert a CKEditor instance with CKFinder integrated. The browse and upload paths for images and Flash objects are configured separately from CKFinder default paths. | ||
| + | <source lang="javascript"> | ||
| + | CKEDITOR.replace( 'editor1', | ||
| + | { | ||
| + | filebrowserBrowseUrl : '/ckfinder/ckfinder.html', | ||
| + | filebrowserImageBrowseUrl : '/ckfinder/ckfinder.html?Type=Images', | ||
| + | filebrowserFlashBrowseUrl : '/ckfinder/ckfinder.html?Type=Flash', | ||
| + | filebrowserUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files', | ||
| + | filebrowserImageUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images', | ||
| + | filebrowserFlashUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash' | ||
| + | }); | ||
| + | </source> | ||
| − | < | + | The example above is valid for PHP environment. Note that <code>/ckfinder/</code> is a base path to the CKFinder installation directory. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | + | If you are using CKFinder for ASP, ASP.NET, or ColdFusion, remember to change <code>php</code> above to the right extension: | |
| − | If | + | * <code>asp</code> – [[CKFinder/Developers_Guide/ASP/CKEditor_Integration|CKFinder for ASP]] |
| − | * <code>asp</code> | + | * <code>aspx</code> – [[CKFinder/Developers_Guide/ASP.NET/CKEditor_Integration|CKFinder for ASP.NET]] |
| − | * <code>aspx</code> | + | * <code>cfm</code> – [[CKFinder/Developers_Guide/ColdFusion/CKEditor_Integration|CKFinder for ColdFusion]] |
| − | * <code>cfm</code> | + | * <code>php</code> – [[CKFinder/Developers_Guide/PHP/CKEditor_Integration|CKFinder for PHP]] |
| − | * <code>php</code> | ||
=== Example 6 === | === Example 6 === | ||
| + | The sample below shows the use of the <code>CKFinder.SetupCKEditor()</code> to insert a CKEditor instance with CKFinder integrated. | ||
| + | <source lang="javascript"> | ||
| + | var editor = CKEDITOR.replace( 'editor1' ); | ||
| + | CKFinder.SetupCKEditor( editor, '/ckfinder/' ); | ||
| + | </source> | ||
| + | |||
| + | The second parameter of the <code>SetupCKEditor()</code> method is the path to the CKFinder installation. | ||
| − | + | Please check the <code>_samples/js/ckeditor.html</code> sample distributed with CKFinder to see the full working example of this integration method. | |
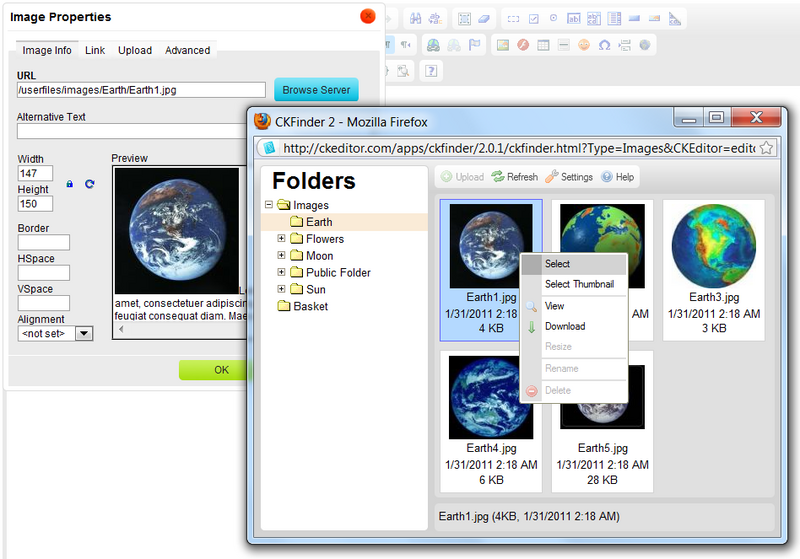
| − | + | [[Image:CKEditor and CKFinder.png|thumb|800px|left|link=Image:CKEditor and CKFinder.png|CKFinder integrated with CKEditor]] | |
| − | |||
| − | CKFinder | ||
| − | |||
| − | + | <div style="clear:both"></div> | |
| − | + | === PHP API === | |
| + | As of CKFinder 1.4.2 and CKEditor 3.1 it is possible to integrate CKFinder with CKEditor using the PHP API. | ||
| − | [[ | + | See [[CKFinder/Developers_Guide/PHP/CKEditor_Integration#PHP|CKFinder for PHP]] documentation for more details. |
| − | + | == Other Resources == | |
| + | For more advanced information on integrating CKEditor with a file browser refer to the following articles: | ||
| + | * [[CKEditor_3.x/Developers_Guide/File_Browser_(Uploader)/Custom_File_Browser|Creating a Custom File Browser]] | ||
| + | * [[CKEditor_3.x/Developers_Guide/File_Browser_(Uploader)/Dialogs_-_Adding_File_Browser|Adding the File Browser to Dialog Windows]] | ||
Latest revision as of 13:25, 16 February 2011
Contents
CKEditor can be easily integrated with an external file browser/uploader.
Once properly set up, all file browser features will automatically become available. This includes the Upload tab(1) in the Link, Image, and Flash Properties dialog windows as well as the Browse Server button(2).
Basic Configuration
The filebrowserBrowseUrl setting contains the location of an external file browser that should be launched when the Browse Server button is pressed.
The filebrowserUploadUrl setting contains the location of a script that handles file uploads. If set, the Upload tab will appear in some dialog windows — the ones where such functionality is available, i.e. Link, Image and Flash Properties.
Example 1
The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser configured.
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php'
});
Example 2
It is also possible to set a separate URL for a selected dialog window by using the dialog window name in file browser settings:
filebrowser[dialogWindowName]BrowseUrl and filebrowser[dialogWindowName]UploadUrl.
For example to set a special upload URL for the image dialog window, use the filebrowserImageUploadUrl property.
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserImageBrowseUrl : '/browser/browse.php?type=Images',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserImageUploadUrl : '/uploader/upload.php?type=Images'
});
In the example above, the filebrowserBrowseUrl and filebrowserUploadUrl settings will be used by default. In the Image Properties dialog window CKEditor will use the filebrowserImageBrowseUrl and filebrowserImageUploadUrl configuration settings instead.
File Browser Window Size
The default width of the file browser window in CKEditor is set to 80% of the screen width, while the default height is set to 70% of the screen height.
If for any reasons the default values are not suitable for you, you can adjust them to your needs by using the filebrowserWindowWidth to change the width and filebrowserWindowHeight to change the height of the window.
To specify the size of the file browser window in pixels, set it to a number (e.g. "800"). If you prefer to set the height and width of the window as a percentage value of the screen, do not forget to add the percent sign after the number (e.g. "60%").
Example 3
The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser paths and window size configured.
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserWindowWidth : '640',
filebrowserWindowHeight : '480'
});
To set the window size of the file browser for a specific dialog window, use the filebrowser[dialogWindowName]WindowWidth and filebrowser[dialogWindowName]WindowHeight settings.
For example, to change the file browser window size only in "Image" dialog box, change set the filebrowserImageWindowWidth and filebrowserImageWindowHeight settings.
Example 4
The sample below shows basic configuration code that can be used to insert a CKEditor instance with the file browser paths configured. It also changes the default dimensions of the file browser window, but only when opened from the Image Properties dialog window.
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/browser/browse.php',
filebrowserUploadUrl : '/uploader/upload.php',
filebrowserImageWindowWidth : '640',
filebrowserImageWindowHeight : '480'
});
Using CKFinder
CKEditor may easily be integrated with CKFinder, an advanced Ajax file browser. For a live demonstration, see here.
The integration may be conducted in two ways: by setting CKEditor configuration options (example below) or by using the CKFinder.SetupCKEditor() method available in the CKFinder API.
Example 5
The sample below shows the configuration code that can be used to insert a CKEditor instance with CKFinder integrated. The browse and upload paths for images and Flash objects are configured separately from CKFinder default paths.
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl : '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '/ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : '/ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
The example above is valid for PHP environment. Note that /ckfinder/ is a base path to the CKFinder installation directory.
If you are using CKFinder for ASP, ASP.NET, or ColdFusion, remember to change php above to the right extension:
-
asp– CKFinder for ASP -
aspx– CKFinder for ASP.NET -
cfm– CKFinder for ColdFusion -
php– CKFinder for PHP
Example 6
The sample below shows the use of the CKFinder.SetupCKEditor() to insert a CKEditor instance with CKFinder integrated.
var editor = CKEDITOR.replace( 'editor1' ); CKFinder.SetupCKEditor( editor, '/ckfinder/' );
The second parameter of the SetupCKEditor() method is the path to the CKFinder installation.
Please check the _samples/js/ckeditor.html sample distributed with CKFinder to see the full working example of this integration method.
PHP API
As of CKFinder 1.4.2 and CKEditor 3.1 it is possible to integrate CKFinder with CKEditor using the PHP API.
See CKFinder for PHP documentation for more details.
Other Resources
For more advanced information on integrating CKEditor with a file browser refer to the following articles: