(Keyboard selection section expanded with further shortcuts) |
m (→Selecting HTML elements: Case change) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{#CUSTOMTITLE:Text Selection}} | {{#CUSTOMTITLE:Text Selection}} | ||
| − | When you want to apply | + | __TOC__ |
| + | When you want to apply a formatting method to a larger text fragment, you can select it. CKEditor supports a few selection methods that you can use. | ||
== Selecting All Document Contents == | == Selecting All Document Contents == | ||
| Line 10: | Line 11: | ||
Alternatively, you can also use the ''Ctrl+A'' keyboard shortcut to select everything inside the editing area. | Alternatively, you can also use the ''Ctrl+A'' keyboard shortcut to select everything inside the editing area. | ||
| − | == Selecting Document Fragment == | + | == Selecting a Document Fragment == |
A popular way to select document fragments is to use your mouse. Keeping the left mouse button pressed, drag your mouse over the document content that you want to select. The selection process will finish, when you release the mouse button. A document fragment selected with your mouse will become highlighted. You can also select individual words by double-clicking them. | A popular way to select document fragments is to use your mouse. Keeping the left mouse button pressed, drag your mouse over the document content that you want to select. The selection process will finish, when you release the mouse button. A document fragment selected with your mouse will become highlighted. You can also select individual words by double-clicking them. | ||
| Line 23: | Line 24: | ||
The combination of ''Ctrl+Shift'' and the ''Home'' or ''End'' keys let you select the text from the cursor to the beginning or end of the document, respectively. | The combination of ''Ctrl+Shift'' and the ''Home'' or ''End'' keys let you select the text from the cursor to the beginning or end of the document, respectively. | ||
| + | |||
| + | The ''Shift+PgDn'' and ''Shift+PgUp'' shortcuts select a text fragment of approximately the length of the editing area starting from the cursor and going down and up the text, respectively. | ||
| + | |||
| + | == Selecting HTML Elements == | ||
| + | Another method to select document contents is to use CKEditor [[CKEditor 3.x/Users Guide/Interface/Elements Path|elements path]] to highlight the HTML building blocks of the document. To use this feature, click an element's name on the elements path with your mouse. You can also use the ''Alt+F11'' keyboard shortcut to enter the elements path, and then navigate between the elements with the ''Tab'' and ''Shift+Tab'' (or ''Left'' and ''Right Arrow'') keys. To select an element with your keyboard, use the ''Enter'' or ''Space'' keys. | ||
| + | |||
| + | Remember that the elements path is an advanced CKEditor feature that requires some basic understanding of HTML. The same effect can always be achieved by selecting the text directly in the editing area with your mouse or keyboard. | ||
| + | |||
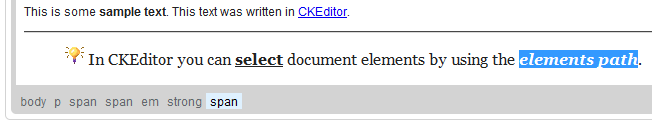
| + | [[Image: CKEditor_select_example2.png|frame|center|Selecting an HTML element with elements path in CKEditor]] | ||
Latest revision as of 08:15, 7 February 2011
Contents
When you want to apply a formatting method to a larger text fragment, you can select it. CKEditor supports a few selection methods that you can use.
Selecting All Document Contents
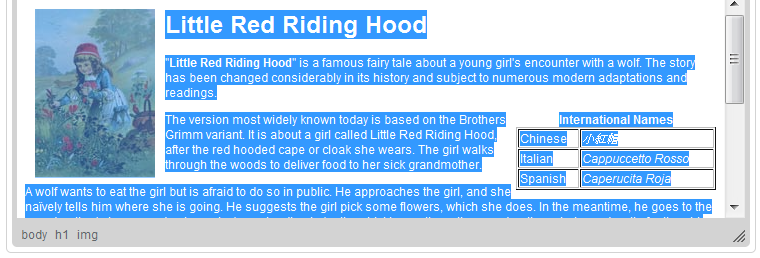
To select all contents of the document, click inside CKEditor editing area and press the ![]() toolbar button. All document elements, including text, images, or tables, will become highlighted. You can now apply whatever action you wish to the selected content.
toolbar button. All document elements, including text, images, or tables, will become highlighted. You can now apply whatever action you wish to the selected content.
Alternatively, you can also use the Ctrl+A keyboard shortcut to select everything inside the editing area.
Selecting a Document Fragment
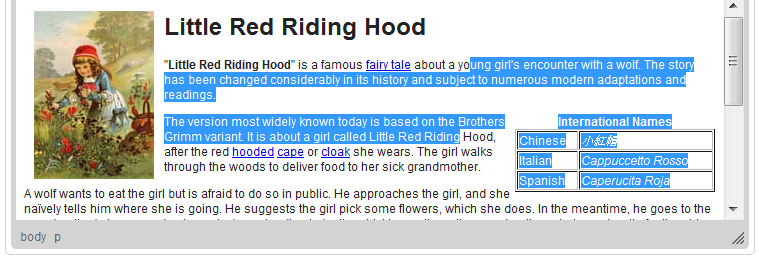
A popular way to select document fragments is to use your mouse. Keeping the left mouse button pressed, drag your mouse over the document content that you want to select. The selection process will finish, when you release the mouse button. A document fragment selected with your mouse will become highlighted. You can also select individual words by double-clicking them.
Note that a document fragment can also be selected with your keyboard.
Using Shift+Arrow lets you select the text by letters and the Ctrl+Shift+Arrow — by words.
The Shift+Home combination selects the text from the cursor to the start of the current line, while the Shift+End — from the cursor to the end of the current line.
The combination of Ctrl+Shift and the Home or End keys let you select the text from the cursor to the beginning or end of the document, respectively.
The Shift+PgDn and Shift+PgUp shortcuts select a text fragment of approximately the length of the editing area starting from the cursor and going down and up the text, respectively.
Selecting HTML Elements
Another method to select document contents is to use CKEditor elements path to highlight the HTML building blocks of the document. To use this feature, click an element's name on the elements path with your mouse. You can also use the Alt+F11 keyboard shortcut to enter the elements path, and then navigate between the elements with the Tab and Shift+Tab (or Left and Right Arrow) keys. To select an element with your keyboard, use the Enter or Space keys.
Remember that the elements path is an advanced CKEditor feature that requires some basic understanding of HTML. The same effect can always be achieved by selecting the text directly in the editing area with your mouse or keyboard.