(Links added) |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | CKEditor | + | {{#CUSTOMTITLE:Document Source}} |
| + | CKEditor is an online WYSIWYG editor that produces clean, standards-compliant HTML code. This means that you can write some text in the [[CKEditor 3.x/Users Guide/Interface/Editing Area|editing area]] and format it in a few simple clicks of the [[CKEditor 3.x/Users Guide/Interface/Toolbar|toolbar]] buttons without knowing the ins and outs of the HTML syntax. | ||
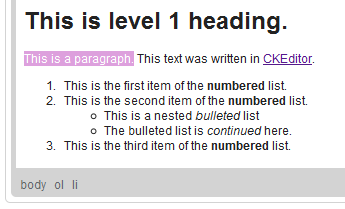
| − | + | This is how a sample text appears in the editing area: | |
| − | [[Image: | + | [[Image:CKEditor_source_example1.png|frame|center|A sample text displayed in CKEditor WYSIWYG mode]] |
| − | |||
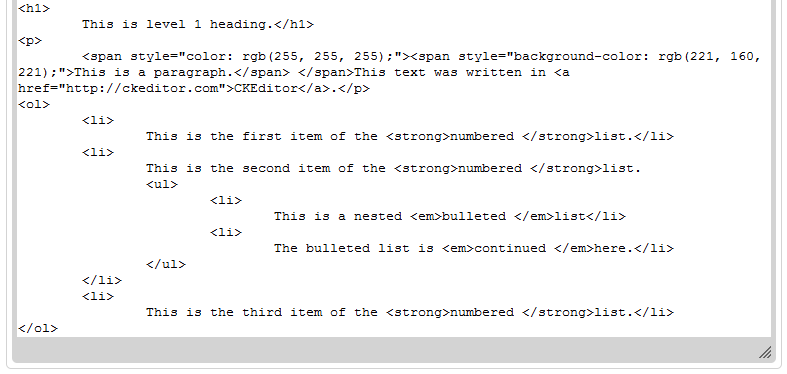
| − | + | If at any time you would like to check the HTML source code of your document, use the [[Image:CKEditor_source.png|Source]] toolbar button. The text that will appear in the editing area contains all the relevant HTML tags and attributes. | |
| − | + | [[Image:CKEditor_source_example2.png|frame|center|A sample text displayed in CKEditor source code mode]] | |
| − | + | ||
| + | Since the source code view is not read-only, you can also edit your document while in this mode. | ||
| + | |||
| + | In order to return to the default, WYSIWYG view, press the [[Image:CKEditor_source.png|Source]] button again. | ||
| + | |||
| + | Do remember though that HTML editing is an advanced feature and its use should be limited to users with knowledge of the HTML markup language. CKEditor lets you format your document or insert media like images or links without worrying about the source code and tags. | ||
Latest revision as of 11:51, 3 December 2010
CKEditor is an online WYSIWYG editor that produces clean, standards-compliant HTML code. This means that you can write some text in the editing area and format it in a few simple clicks of the toolbar buttons without knowing the ins and outs of the HTML syntax.
This is how a sample text appears in the editing area:
If at any time you would like to check the HTML source code of your document, use the ![]() toolbar button. The text that will appear in the editing area contains all the relevant HTML tags and attributes.
toolbar button. The text that will appear in the editing area contains all the relevant HTML tags and attributes.
Since the source code view is not read-only, you can also edit your document while in this mode.
In order to return to the default, WYSIWYG view, press the ![]() button again.
button again.
Do remember though that HTML editing is an advanced feature and its use should be limited to users with knowledge of the HTML markup language. CKEditor lets you format your document or insert media like images or links without worrying about the source code and tags.