(Article contents added) |
(Article proof-read) |
||
| Line 1: | Line 1: | ||
{{#CUSTOMTITLE:Introduction to CKEditor for SharePoint 2010 User's Guide}} | {{#CUSTOMTITLE:Introduction to CKEditor for SharePoint 2010 User's Guide}} | ||
__TOC__ | __TOC__ | ||
| − | The '''User's Guide''' contains information about [http://ckeditor/sharepoint CKEditor for SharePoint 2010] intended for end-users. It describes how a user can add the CKEditor Web Part to his or her SharePoint pages once the [[CKEditor for SharePoint/2010/Administrators Guide|system administrator installs and configures the CKEditor solution | + | The '''User's Guide''' contains information about [http://ckeditor/sharepoint CKEditor for SharePoint 2010] intended for end-users. It describes how a user can add the CKEditor Web Part to his or her SharePoint pages once the [[CKEditor for SharePoint/2010/Administrators Guide|system administrator installs and configures]] the CKEditor solution for the SharePoint 2010 farm. |
| − | To learn about CKEditor, its usage and all features, refer to the [http://docs.cksource.com/ CKEditor User's Guide]. | + | To learn about CKEditor, its usage, and all features, refer to the [http://docs.cksource.com/ CKEditor User's Guide]. |
== Navigation == | == Navigation == | ||
| Line 9: | Line 9: | ||
The User's Guide is divided into several sections accessible through the [[CKEditor for SharePoint/2010/Users Guide|Table of Contents]]. | The User's Guide is divided into several sections accessible through the [[CKEditor for SharePoint/2010/Users Guide|Table of Contents]]. | ||
| − | Each section | + | Each section outlines a problem area and gives its detailed description. To return to the main User's Guide page or to the pages from the same section, use the breadcrumb links located at the top of the page over the page title. |
| − | |||
| − | |||
[[Image:CKESP2010_UG_breadcrumbs.png|frame|center|CKEditor for SharePoint 2010 User's Guide breadcrumbs navigation]] | [[Image:CKESP2010_UG_breadcrumbs.png|frame|center|CKEditor for SharePoint 2010 User's Guide breadcrumbs navigation]] | ||
| Line 26: | Line 24: | ||
== Typographic Conventions == | == Typographic Conventions == | ||
| − | Menu and option names, program commands and buttons as well as other captions from SharePoint and CKEditor that are visible on the screen are written ''' | + | Menu and option names, program commands and buttons as well as other captions from SharePoint and CKEditor that are visible on the screen are written in '''bold'''. |
* Example: | * Example: | ||
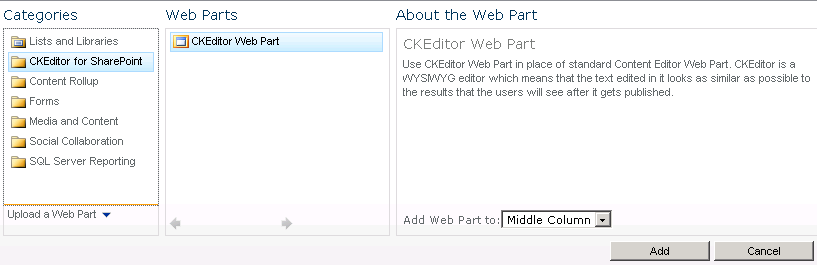
*: The '''All Web Parts''' list from the '''Add Web Parts''' page should contain an entry for '''CKEditor for SharePoint'''. | *: The '''All Web Parts''' list from the '''Add Web Parts''' page should contain an entry for '''CKEditor for SharePoint'''. | ||
| − | Keyboard shortcuts are written '' | + | Keyboard shortcuts are written in ''italics''. |
* Example: | * Example: | ||
*: ''Page Up'' and ''Page Down'' let you jump up and down the text. | *: ''Page Up'' and ''Page Down'' let you jump up and down the text. | ||
| − | URLs, file names, command line commands and program code fragments are written <code> | + | URLs, file names, command line commands, and program code fragments are written in <code>fixed-width font</code>. |
* Example: | * Example: | ||
*: To overcome this problem you should add <code>about:blank</code> to the '''Trusted sites''' zone. | *: To overcome this problem you should add <code>about:blank</code> to the '''Trusted sites''' zone. | ||
| Line 44: | Line 42: | ||
== CKEditor Configuration == | == CKEditor Configuration == | ||
| − | Because both CKEditor for SharePoint and the editor itself are highly configurable products, their features can be customized by a developer or a system administrator. This is the reason why not all of the functions described in the User's Guide may be available in your SharePoint installation. | + | Because both '''CKEditor for SharePoint''' and the editor itself are highly configurable products, their features can be customized by a developer or a system administrator. This is the reason why not all of the functions described in the User's Guide may be available in your SharePoint installation. |
| − | Also notice that CKEditor interface can be customized and | + | Also notice that CKEditor interface can be customized and displayed with a different skin — colors, icons, or size. This guide is based on the default editor interface in most cases presented in a default SharePoint site theme. |
Revision as of 13:25, 24 November 2010
Contents
The User's Guide contains information about CKEditor for SharePoint 2010 intended for end-users. It describes how a user can add the CKEditor Web Part to his or her SharePoint pages once the system administrator installs and configures the CKEditor solution for the SharePoint 2010 farm.
To learn about CKEditor, its usage, and all features, refer to the CKEditor User's Guide.
The User's Guide is divided into several sections accessible through the Table of Contents.
Each section outlines a problem area and gives its detailed description. To return to the main User's Guide page or to the pages from the same section, use the breadcrumb links located at the top of the page over the page title.
Some User's Guide pages, like this one, may be divided into sections. If this is the case, a Contents sidebar will appear in the upper right-hand corner of the page. Clicking one of the section title links from the sidebar will lead you to an appropriate article section.
Screenshots and Walkthroughs
Most problem areas explained in the User's Guide contain screenshots that illustrate in detail how to perform an action described in the guide. The screenshots along with walkthrough descriptions will guide you through all steps necessary to achieve the desired result.
Typographic Conventions
Menu and option names, program commands and buttons as well as other captions from SharePoint and CKEditor that are visible on the screen are written in bold.
- Example:
- The All Web Parts list from the Add Web Parts page should contain an entry for CKEditor for SharePoint.
Keyboard shortcuts are written in italics.
- Example:
- Page Up and Page Down let you jump up and down the text.
URLs, file names, command line commands, and program code fragments are written in fixed-width font.
- Example:
- To overcome this problem you should add
about:blankto the Trusted sites zone.
- To overcome this problem you should add
Important Notices
Additional important information is inserted into the User's Guide text with an Important notice heading. These excerpts describe problems that are essetinal to the understanding of the product and should not be skipped.
CKEditor Configuration
Because both CKEditor for SharePoint and the editor itself are highly configurable products, their features can be customized by a developer or a system administrator. This is the reason why not all of the functions described in the User's Guide may be available in your SharePoint installation.
Also notice that CKEditor interface can be customized and displayed with a different skin — colors, icons, or size. This guide is based on the default editor interface in most cases presented in a default SharePoint site theme.