| Line 45: | Line 45: | ||
**: <span style="color: #189DE1; cursor: pointer;">myname@example.com</span> | **: <span style="color: #189DE1; cursor: pointer;">myname@example.com</span> | ||
| − | * '''Protocol''' — the communication protocol used with the web address. You can choose between the following options: http://, https://, ftp://, news://, or <span style="color: #189DE1; cursor: pointer;"><other></span>. | + | * '''Protocol''' — the communication protocol used with the web address. You can choose between the following options: http://, https://, ftp://, <nowiki>news://</nowiki>, or <span style="color: #189DE1; cursor: pointer;"><other></span>. |
* '''URL''' — the web address of the resource that the link is pointing to. It may be located on the same server as the web site you are currently in or on an external server. <hide target="example_url">More about URL</hide> | * '''URL''' — the web address of the resource that the link is pointing to. It may be located on the same server as the web site you are currently in or on an external server. <hide target="example_url">More about URL</hide> | ||
Revision as of 12:57, 19 November 2010
Contents
Links and E-mails
The Link feature of CKEditor is a powerful option that lets you add clickable hyperlinks or e-mail addresses to your documents as well as control the way they look and work.
To insert a link to you document, press the ![]() button on the toolbar. If you want the link to be assigned to a text fragment, select it first. If no text is selected, the link URL or e-mail address will appear in the document as-is.
button on the toolbar. If you want the link to be assigned to a text fragment, select it first. If no text is selected, the link URL or e-mail address will appear in the document as-is.
The Link dialog window that will open lets you choose the link type and configuration options pertaining to your choice. It contains two or four tabs that group link options, depending on the link type:
- Link Info
- Target (this tab is only available for URL link type)
- Upload (this tab is only available for URL link type)
- Advanced
All tabs contain the ![]() and
and ![]() buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
Once inserted into the document, the link can be edited at any time by double-clicking it. The Link dialog window will open again and you will be able to introduce changes to the link configuration options.
If you attempt to close the Link dialog window without saving the changes, you will be prompted to do so:
You can either proceed without saving your changes by choosing OK or close the alert window with the Cancel command and save the changes.
Link Type: URL
URL is the default link type that lets you add a website address to your document. For this sort of link all four tabs of the Link dialog window are available.
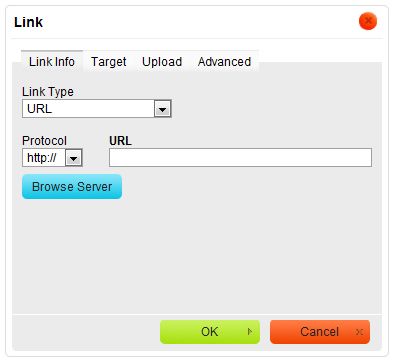
Link Info
The Link Info tab is the default tab that opens after you press the ![]() button on the toolbar. It allows you to choose the link type as well as set the link protocol and URL.
button on the toolbar. It allows you to choose the link type as well as set the link protocol and URL.
Below is an overview of all Link Info tab elements:
- Link Type — the category of the link that will be inserted into the document. You can choose between the following options:
- URL — the web address of any resource available in the Internet: a website, a PDF document, or an image.
- Link to anchor in the text — an internal link pointing the reader to a designated point in your document.
- Example:
- #anchor1
- E-mail — an e-mail address.
- Example:
- myname@example.com
- Protocol — the communication protocol used with the web address. You can choose between the following options: http://, https://, ftp://, news://, or <other>.
- URL — the web address of the resource that the link is pointing to. It may be located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Local server: If the resource is located on the same server, you can use an absolute path that omits the domain name and starts with a slash.
- Example:
- /about/mission.html
- /howto/printing.avi
- If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select a resource from the ones that are available on the server.
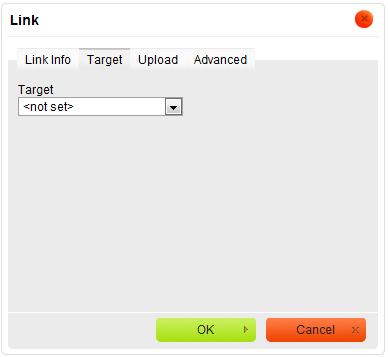
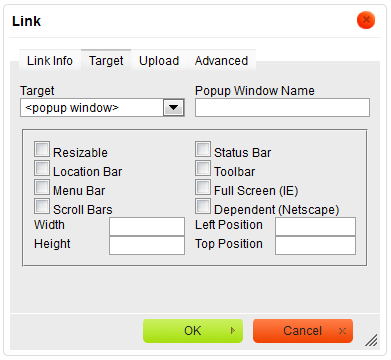
Target
The Target tab is only available for the URL link type. It specifies the location where the link will open after you click it. By default the target of the URL is not set and the link will open in the same browser window or tab as the document.
This tab contains only one element: a drop-down Target list that lets you choose the location where the link will open. The list contains the following options:
- <not set> — the default setting that opens the link in the same browser window or tab as the document.
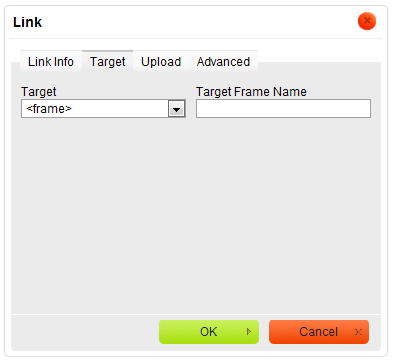
- <frame> — the setting that opens the link in the frame specified in the Target Frame Name text box. The text box is only visible after you choose <frame> as the target.
- <popup window> — the setting that opens the link in the pop-up window specified in the Popup Window Name text box. The text box is only visible after you choose <popup window> as the target.
- If you choose to open the link in a pop-up window, you may configure some further options that control the appearance of the pop-up. Note, however, that the users' browser settings might override these options and make the pop-up window appear in a standard new browser tab or window instead. The following options are available:
- Resizable — this parameter controls whether the pop-up window may be resized.
- Status bar — this parameter controls whether the pop-up window will contain the status bar.
- Location bar — this parameter controls whether the pop-up window will contain the location bar.
- Toolbar — this parameter controls whether the pop-up window will contain the toolbar.
- Menu bar — this parameter controls whether the pop-up window will contain the menu bar.
- Full screen — this parameter controls whether the pop-up window will be maximized (full-screen).
- Scroll bars — this parameter controls whether the pop-up window will contain the scroll bars.
- Dependent — this parameter controls whether the pop-up window will close when the window that opens it closes (works in Netscape only).
- Width — the width of the pop-up window.
- Height — the height of the pop-up window.
- Left Position — the offset of the pop-up window from the left side of the screen.
- Top Position — the offset of the pop-up window from the top of the screen.
- New Window (
_blank) — the setting that opens the link in a new window. - Topmost Window (
_top) — the setting that opens the link in a window that is positioned on the top. - Same Window (
_self) — the setting that opens the link in the same window as the document. - Parent Window (
_parent) — the setting that opens the link in the window that the document window is nested in.
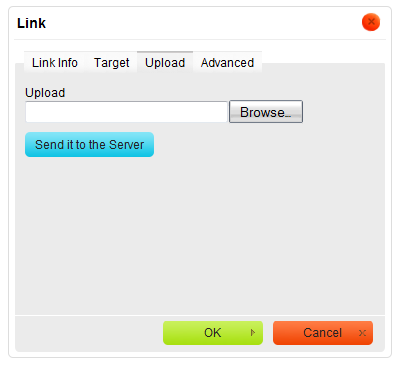
Upload
The Upload tab is only available for the URL link type.
The Upload tab of the Link dialog window allows you to send your own resources to the server. It is only visible if the server accepts files uploaded by the users and CKEditor is integrated with a file browser (like CKFinder).
To upload a file, click the file input field or the Browse button next to it. When the file browser of your operating system opens, navigate to the appropriate folder and choose a file by double clicking it or using the Open button. To send the file to the server, click the Send it to the Server button of CKEditor. The Link Info tab will open and the URL of the uploaded file will automatically appear in the URL field.
Advanced
The Advanced tab lets you configure additional link options such as assigning it an ID, a class, a tab index, a tooltip, or CSS style properties. It is meant for advanced users with knowledge of HTML and CSS and gives nearly endless possibilities as far as the presentation of the link is concerned.
Below is the overview of all Advanced tab elements:
- Id — a unique identifier for the link element in the document (
idattribute). - Language Direction — the direction of the text: left to right (LTR) or right to left (RTL) (
dirattribute). - Access key — a keyboard shortcut to access the link element (
accesskeyattribute). - Name — the name of the link element (
nameattribute). - Language Code — the language of the link element specified according to RFC 1766 (
langattribute). - Tab Index — the tab order of the link element (
tabindexattribute). - Advisory Title — the text of the tooltip that is shown when the mouse cursor hovers over the link (
titleattribute). - Advisory Content Type — the content type of the link (
typeattribute). - Stylesheet Classes — a class of the link element (
classattribute). Note that an link element might be assigned more than one class. If this is a case, separate class names with spaces. - Linked Resource Charset — the character set of the linked resource (
charsetattribute). - Style — CSS style definitions (
styleattribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces.
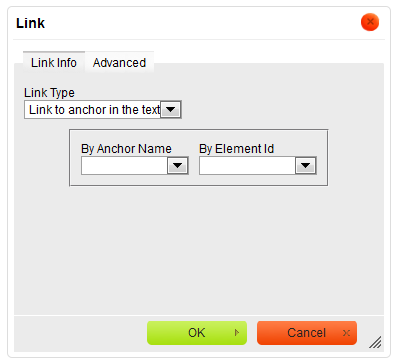
Link Type: Link to anchor in the text
If you want to point to an anchor previously set in the document, select Link to anchor in the text from the Link Type drop-down list. When you choose this link type, two Link dialog window tabs will become available: the Link Info tab and the Advanced tab.
The Link Info tab contains the following options that make selecting an anchor an easy task:
- By Anchor Name — a drop-down list containing the names of all anchors established in the document.
- By Element Id — a drop-down list containing the identifiers of all anchors established in the document that contain the
idattribute. Note: in order to add an id to an anchor, you need to modify the document source.
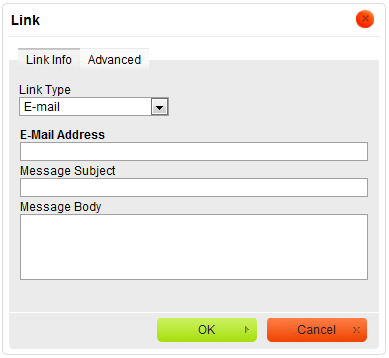
Link Type: E-mail
CKEditor makes it easy to insert clickable e-mail addresses to your documents and even add a subject and body of the e-mail message that will be created when you click the link. If you want to add a hyperlinked e-mail address to document, select E-mail from the Link Type drop-down list.
When you choose this link type, two Link dialog window tabs will become available: the Link Info tab and the Advanced tab.
The Link Info tab contains the following fields that let you configure the recipient and the message content:
- E-Mail Address — the address of the recipient of the e-mail message. This field is obligatory for the e-mail link to work.
- Message Subject — the default text that will be pasted into the subject line of the e-mail message.
- Message Body — the default text that will be pasted into the e-mail message as its content.
Removing a link
Removing a link is just as easy as adding it. When the mouse cursor is placed on a link, the ![]() button on the toolbar becomes active. Pressing the button removes the link and leaves plain text. Alternatively you can also open the element's context menu by pressing the right mouse button and choose the Unlink command.
button on the toolbar becomes active. Pressing the button removes the link and leaves plain text. Alternatively you can also open the element's context menu by pressing the right mouse button and choose the Unlink command.
Anchors
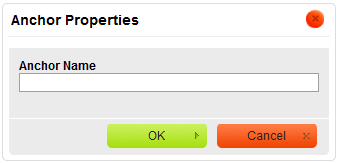
CKEditor supports placing anchors in document text. To insert an anchor, press the ![]() button on the toolbar. The following Anchor Properties window will appear:
button on the toolbar. The following Anchor Properties window will appear:
In order to create an anchor, enter its name in the Anchor Name text box. Once you click OK, the ![]() icon will appear in the document.
icon will appear in the document.
You can now create a link to your anchor with the ![]() button. Once it is ready, the link will take the reader of your document to the section marked with the anchor.
button. Once it is ready, the link will take the reader of your document to the section marked with the anchor.