m (Context menu option added) |
(→Working with the table: Article section rewritten) |
||
| Line 56: | Line 56: | ||
* '''Style''' — CSS style definitions (<code>style</code> attribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces. | * '''Style''' — CSS style definitions (<code>style</code> attribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces. | ||
| − | == Working | + | == Working With Tables == |
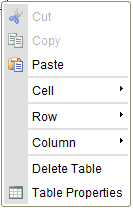
| + | Once inserted into the document, the table can be modified. To edit the table, either double-click it or use the right mouse button to open the table context menu. | ||
| − | + | [[Image:CKEditor_table_contextmenu.png|frame|center|alt=The context menu for a table element| The context menu for a table element]] | |
| − | |||
| − | + | To delete the whole table and its contents, use the '''Delete Table''' option. | |
| − | + | When you choose the '''Table Properties''' option, the dialog window of the same name will appear. It allows you to change the configuration options that were set when the table was created, except the number of rows and columns which are grayed out. | |
| + | |||
| + | Additionally the table context menu lets you modify the rows, columns or particular table cells. This method makes it possible to insert new rows, columns or cells in specified locations as well as merge and split cells. | ||
| − | |||
=== Cell<br> === | === Cell<br> === | ||
Revision as of 14:56, 3 November 2010
Contents
Creating a Table
A table is a perfect format for some types of data, including statistical information. CKEditor not only lets you add and edit this common text placeholder in a quick and easy way but also offers advanced customization options.
To create a table in CKEditor, press the ![]() button on the toolbar. The Table Properties dialog window that will open lets you set configuration options that define table size, its display properties, or other advanced properties.
button on the toolbar. The Table Properties dialog window that will open lets you set configuration options that define table size, its display properties, or other advanced properties.
The Table Properties dialog window includes two tabs that group table options:
Both tabs contain the ![]() and
and ![]() buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
buttons that let you accept the changes or close the dialog window without performing any changes, respectively.
Once inserted into the document, a table can be edited at any time by double-clicking it or choosing the Table Properties option from the table context menu. The Table Properties dialog window will open again and you will be able to introduce changes to the table configuration options.
If you attempt to close the Table Properties dialog window without saving the changes, you will be prompted to do so:
You can either proceed without saving your changes by choosing OK or close the alert window with the Cancel command and save the changes.
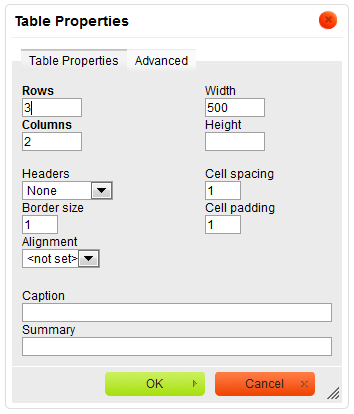
Table Properties
The Table Properties tab is the default tab that opens after you press the ![]() button on the toolbar. It allows you to set the table dimensions and configure the way it will appear in the document.
button on the toolbar. It allows you to set the table dimensions and configure the way it will appear in the document.
Below is an overview of all Table Properties tab elements:
- Rows – the number of rows in the table (obligatory).
- Columns – the number of columns in the table (obligatory).
- Width — the width of the table in pixels or percent. Changing the unit to percent lets you set the proportion of the editing area that the table will occupy.
- Height — the height of the table in pixels.
- Headers – the drop-down list that formats certain table cells as headers, which applies special formatting to them. You can apply header formatting to First Row, First Column or Both.
- Border size – the thickness of the table border in pixels.
- Alignment – the alignment of text in the table. The following options are available: Left, Center, Right.
- Cell spacing – the space between individual cells as well as cells and table border, in pixels.
- Cell padding – the space between the cell border and its contents, in pixels.
- Caption – the label of the table that is displayed on top of it.
- Summary – the summary of the table contents that is available for assistive devices like screen readers. It is a good practice to provide your tables with meaningful summary text in order to make it more accessible to users with disabilities.
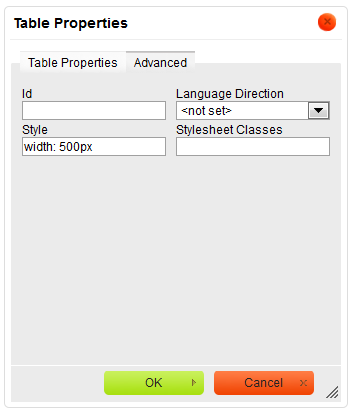
Advanced
The Advanced tab lets you configure additional image options such as assign it an ID, a class, a language direction, or CSS style properties. It is meant for advanced users with knowledge of HTML and CSS and gives nearly endless possibilities as far as the presentation of the table is concerned.
Below is an overview of all Advanced tab elements:
- Id — a unique identifier for a table element in the document (
idattribute). - Language Direction — the direction of the text in the table: left to right (LTR) or right to left (RTL) (
dirattribute). - Stylesheet Classes — a class of the table element (
classattribute). Note that a table element might be assigned more than one class. If this is a case, separate class names with spaces. - Style — CSS style definitions (
styleattribute). Note that each value must end with a semi-colon and individual properties should be separated with spaces.
Working With Tables
Once inserted into the document, the table can be modified. To edit the table, either double-click it or use the right mouse button to open the table context menu.
To delete the whole table and its contents, use the Delete Table option.
When you choose the Table Properties option, the dialog window of the same name will appear. It allows you to change the configuration options that were set when the table was created, except the number of rows and columns which are grayed out.
Additionally the table context menu lets you modify the rows, columns or particular table cells. This method makes it possible to insert new rows, columns or cells in specified locations as well as merge and split cells.
Cell
- Insert Cell Before: inserts a new cell before the cell where the cursor was located.
- Insert Cell After: inserts a new cell after the cell where the cursor was located.
- Delete Cells: deletes a cell the cursor was by. User may also highlight more cells and delete them.
- Merge Cells: merges cells you have highlighted into a one cell.
- Merge Right: merges cell where the cursor was located with the right cell.
- Merge Down: merges cell where the cursor was located with cell below.
- Split Cell Horizontally: splits a cell in two. One cell is split into two columns.
- Split Cell Vertically: splits a cell in two. One cell is split into two rows.
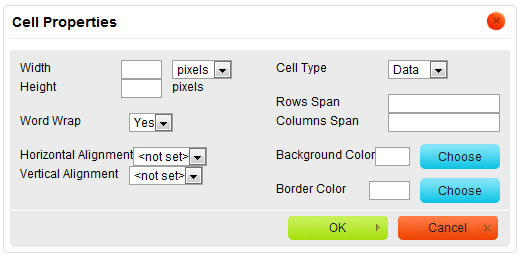
- Cell properties: Clicking the cell properties displays a new popup window called "Cell Properties". :
- Width: sets the cell width in pixels or in percentage of the table width.
- Height: sets the height of the cell.
- Word Wrap: turns on/off word wrapping.
- Horizontal Alignment:determines the horizontal alignment of the text in a cell. Three options are available: Left, Center and Right.
- Vertical Alignment: determines the vertical alignment of the text in a cell, which may be set to Top, Middle, Bottom or Baseline.
- Cell Type: determines the type of cell, user may set Data cell or Header cell.
- Rows span: extends vertical rows.
- Columns span:extends cells on a horizontal row (left and right).
- Background color: sets the background color of a cell. User may either select a color or type it manually.
- Border Color: sets the color of your cells border. User may either select a color or type it manually.
Row
- Insert Row Before: inserts a new row before the row where the cursor was located.
- Insert Row After: inserts a new row after the row where the cursor was located.
- Delete Rows: deletes highlighted rows or the row the cursor was by.
Column
File:CKEditor column context.png
- Insert Column Before: inserts a column before the column where the cursor was located.
- Insert Column After: inserts a column after the column where the cursor was located.
- Delete Columns: deletes highlighted columns or the column the cursor was by.