| Line 1: | Line 1: | ||
| − | Inserting Images in FCKeditor is very simple. Just press the [[Image:Image.gif]] button on the toolbar. A popup window called "Image Properties" will | + | Inserting Images in FCKeditor is very simple. Just press the [[Image:Image.gif]] button on the toolbar. A popup window called "Image Properties" will appear. It includes four bookmarks:<br> |
=== Image Info === | === Image Info === | ||
| Line 5: | Line 5: | ||
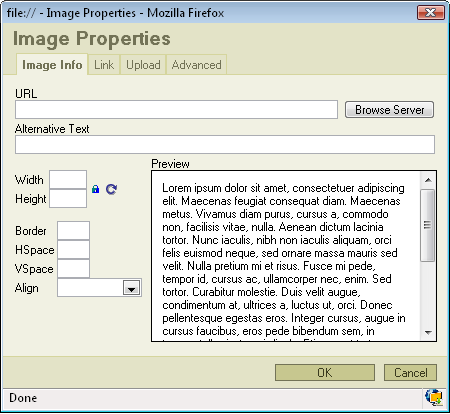
[[Image:Image properties.png|Image:Image_properties.png]] | [[Image:Image properties.png|Image:Image_properties.png]] | ||
| − | The first bookmark | + | The first bookmark refers to the "Image Info"<br> |
| − | URL: defines the URL | + | URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files. |
| − | Alternative Text:puts the | + | Alternative Text:puts the descriptions of the image if you want it to be different than the image name. |
Width: specifies image width.<br> | Width: specifies image width.<br> | ||
| Line 33: | Line 33: | ||
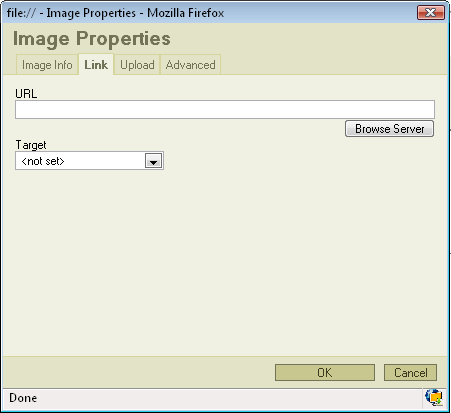
[[Image:Image link.png|Image:Image_link.png]] | [[Image:Image link.png|Image:Image_link.png]] | ||
| − | URL: defines the URL | + | URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.<br> |
Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) | Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) | ||
| Line 45: | Line 45: | ||
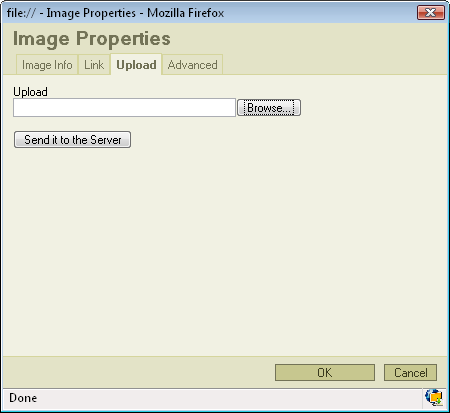
[[Image:Image upload.png|Image:Image_upload.png]] | [[Image:Image upload.png|Image:Image_upload.png]] | ||
| − | Upload: specifies the location of the image file on your local hard drive. You may also use "browse" if you don't want to type the location | + | Upload: specifies the location of the image file on your local hard drive. You may also use "browse" if you don't want to type the location manually. |
Pressing "Send it to the Server" sends the image to the server. | Pressing "Send it to the Server" sends the image to the server. | ||
| Line 51: | Line 51: | ||
=== Advanced === | === Advanced === | ||
| − | This | + | This bookmark is only for advanced users: |
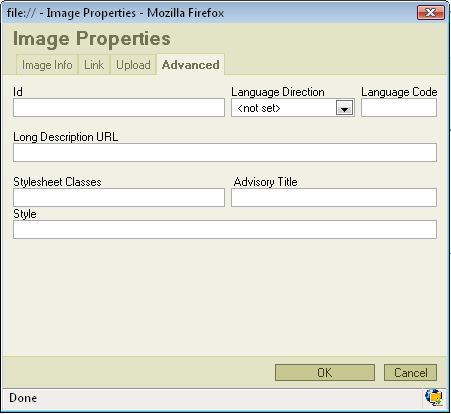
[[Image:Image advanced.png|Image:Image_advanced.png]] | [[Image:Image advanced.png|Image:Image_advanced.png]] | ||
| Line 61: | Line 61: | ||
Language Code: specifies the language code e.g. en, pt, pl. | Language Code: specifies the language code e.g. en, pt, pl. | ||
| − | Long Description URL: specifies the | + | Long Description URL: specifies the description of the page.<br> |
Stylesheet Classes: specifies the name of the CSS class. | Stylesheet Classes: specifies the name of the CSS class. | ||
| − | Advisory Title: specifies the | + | Advisory Title: specifies the description of the target object. |
Style: specifies the style. | Style: specifies the style. | ||
Revision as of 09:45, 13 December 2007
Inserting Images in FCKeditor is very simple. Just press the ![]() button on the toolbar. A popup window called "Image Properties" will appear. It includes four bookmarks:
button on the toolbar. A popup window called "Image Properties" will appear. It includes four bookmarks:
Contents
Image Info
The first bookmark refers to the "Image Info"
URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.
Alternative Text:puts the descriptions of the image if you want it to be different than the image name.
Width: specifies image width.
Height: specifies image height.
You may lock the image proportions by pressing ![]() or you can return to the original image size by pressing
or you can return to the original image size by pressing ![]() .
.
Border: specifies the size of the border you want to place around the image.
HSpace: defines the size of the horizontal gap.
VSpace: defines the size of the vertical gap.
Align: specifies the alignment of the image. You can choose from: Left, Abs Bottom, Abs Middle, Baseline, Bottom, Middle, Right, Text Top or Top.
Pressing "OK" inserts the image with the specified properties.
Link
The second bookmarks regards to "Link":
URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.
Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self )
or Parent Window ( _parent ).
Upload
The third bookmark is the "Upload" section:
Upload: specifies the location of the image file on your local hard drive. You may also use "browse" if you don't want to type the location manually.
Pressing "Send it to the Server" sends the image to the server.
Advanced
This bookmark is only for advanced users:
Id: specifies the ID of the image.
Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
Language Code: specifies the language code e.g. en, pt, pl.
Long Description URL: specifies the description of the page.
Stylesheet Classes: specifies the name of the CSS class.
Advisory Title: specifies the description of the target object.
Style: specifies the style.