(→Link) |
|||
| Line 26: | Line 26: | ||
The second bookmarks regards to "Link":<br> | The second bookmarks regards to "Link":<br> | ||
| − | [[Image: | + | [[Image:CKEditor_images_link.png]] |
* '''URL''': defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.<br> | * '''URL''': defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.<br> | ||
| − | * '''Target''': defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) or Parent Window | + | * '''Target''': defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) or Parent Window ( _parent ). |
=== Upload === | === Upload === | ||
Revision as of 12:54, 2 September 2010
Inserting Images in CKEditor is very simple. Just press the ![]() button on the toolbar. A popup window called "Image Properties" will appear. It includes four bookmarks:
button on the toolbar. A popup window called "Image Properties" will appear. It includes four bookmarks:
Contents
Image Info
File:CKEditor insert images.png
The first bookmark refers to the "Image Info"
- URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.
- Alternative Text: puts the descriptions of the image if you want it to be different than the image name.
- Width: specifies image width.
- Height: specifies image height.
You may lock the image proportions by pressing ![]() or you can return to the original image size by pressing
or you can return to the original image size by pressing ![]() .
.
- Border: specifies the size of the border you want to place around the image.
- HSpace: defines the size of the horizontal gap.
- VSpace: defines the size of the vertical gap.
- Align: specifies the alignment of the image. You can choose from: Left or Right.
In a "Preview" window user may view of content as it will look after inserting images.
Pressing "OK" inserts the image with the specified properties.
Link
The second bookmarks regards to "Link":
- URL: defines the URL address of the image. You may also use the "Browse Sever" in order to browse the files.
- Target: defines the target of the image (for advanced users). You can choose from New Window ( _blank ), Topmost Window ( _top ), Same Window ( _self ) or Parent Window ( _parent ).
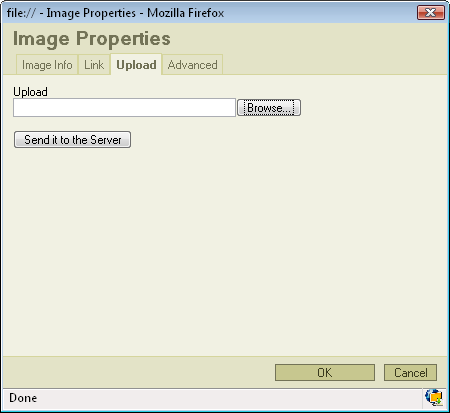
Upload
The third bookmark is the "Upload" section:
- Upload: specifies the location of the image file on your local hard drive. You may also use "browse" if you don't want to type the location manually.
Pressing "Send it to the Server" sends the image to the server.
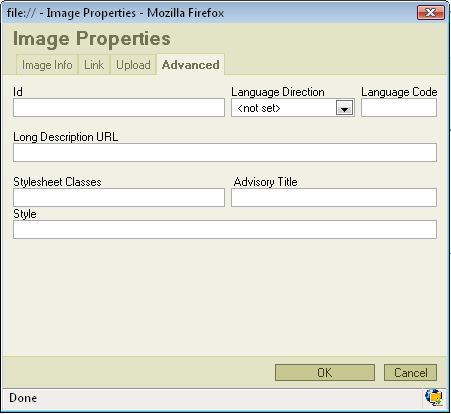
Advanced
This bookmark is only for advanced users:
- Id: specifies the ID of the image.
- Language Direction: sets the language direction from left to right ( LTR ) or from right to left ( RTL ).
- Language Code: specifies the language code e.g. en, pt, pl.
- Long Description URL: specifies the description of the page.
- Stylesheet Classes: specifies the name of the CSS class.
- Advisory Title: specifies the description of the target object.
- Style: specifies the style.