| (3 intermediate revisions by the same user not shown) | |||
| Line 36: | Line 36: | ||
</pre> | </pre> | ||
| − | == Uploading Files == | + | == Uploading Files == |
| − | To upload files to the server you will also need to: | + | To upload files to the server you will also need to: |
| − | # chmod 0777 the directory you want to upload to (insecure).<br> '''NOTE''': It is advisable to change the group ownership of the directory to the same user as apache and add group write permisions instead | + | #chmod 0777 the directory you want to upload to (insecure).<br> '''NOTE''': It is advisable to change the group ownership of the directory to the same user as apache and add group write permisions instead. |
| − | # | + | #In the connector configuration file (editor/filemanger/connectors/php/config.php) set '''$Config['Enabled']''' to '''true'''.'''<br>NOTE''': this is highly insecure unless you have protected the access to this directory with some kind of authentication. You can use session variables to avoid this problem. |
| − | # Set in '''$Config['UserFilesPath']''' the url relative to the root where the files will be stored | + | #Set in '''$Config['UserFilesPath']''' the url relative to the web site root where the files will be stored and retrieved from the web. For example "/userfiles/" if the files are supposed to be saved and retrieved from "http://www.example.com/userfiles/".<br> |
| − | # You can use the UserFilesAbsolutePath setting to specify the local folder where the files will be stored, and then in UserFilesPath you can use an absolute url like <nowiki>http://www. | + | #You can use the '''UserFilesAbsolutePath''' setting to specify the local path for the folder where the files will be stored, and then in UserFilesPath you can use an absolute url like <nowiki>"http://www.example.com/myfiles/</nowiki>". |
| + | |||
| + | == Returning Full URLs == | ||
| + | |||
| + | You can configure the File Browser to return full URLs to FCKeditor, like "<nowiki>http://www.example.com/userfiles/</nowiki>", instead of absolute URLs, like "/userfiles/". To do that, you must configure the connector, combining the '''UserFilesPath''' and '''UserFilesAbsolutePath''' settings: | ||
| + | |||
| + | *'''UserFilesPath''': include here the '''full URL''' for the user files directory. For example, set it to "<nowiki>http://www.example.com/userfiles/</nowiki>". | ||
| + | *'''UserFilesAbsolutePath''': include here the '''server path''' to reach the above URL directory. For example, in a Windows environment, you could have something like "C:/inetpub/mysite/userfiles/", while on Linux, something like "/usr/me/public_html/mysite/userfiles/". | ||
| + | |||
| + | Just adjust the above settings to your installation values and the File Browser will start returning full URLs to the editor. | ||
== Allow and deny extensions settings for filetypes == | == Allow and deny extensions settings for filetypes == | ||
| Line 64: | Line 73: | ||
For versions up to 2.4.3, if you have to integrate FCKeditor in an existing project, there may be no possibility to use the standard filebrowser folders based on the filetype: ''Image'', ''Flash'', ''Media'' and ''File''. In this case, the following comment may help you: http://sourceforge.net/tracker/index.php?func=detail&aid=1312834&group_id=75348&atid=543655 | For versions up to 2.4.3, if you have to integrate FCKeditor in an existing project, there may be no possibility to use the standard filebrowser folders based on the filetype: ''Image'', ''Flash'', ''Media'' and ''File''. In this case, the following comment may help you: http://sourceforge.net/tracker/index.php?func=detail&aid=1312834&group_id=75348&atid=543655 | ||
| − | == Using the File Browser outside of FCKeditor == | + | == Using the File Browser outside of FCKeditor == |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | You may use the File Browser in your pages directly. Even if this feature is not supported by default, you may find some information about it here:<br>https://sourceforge.net/tracker/index.php?func=detail&aid=1369609&group_id=75348&atid=543655 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | // | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 10:14, 13 June 2008
Contents
Built in File Browser
The editor gives the end user the flexibility to create a custom file browser that can be integrated into it or to use the default file browser provided with the editor. This is a powerful feature because each scenario has unique requirements and the default file browser may not always meet them.Still, the editor package offers a default implementation of the File Browser so the user has a ready-to-use file browsing component, without having to develop anything.
In prior versions, a sample File Browser was available for each supported server side technology. The problem with this approach is that each sample had a different implementation and worked completely differently from one another. And worse, some of them were really poor.
To solve that problem the current version offers a unique user interface that can be used by all server side languages. The user interface was developed completely using Javascript DHTML and its integration is facilitated by XML. Doing it this way allows the developer to focus on their unique file browser requirements while not worrying about the presentation (client-side) layer.
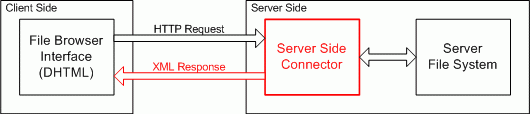
The following graphic shows how the File Browser Integration works:
The XML Response looks similar to this:
<?xml version="1.0" encoding="utf-8" ?> <Connector command="" resourceType=""> <CurrentFolder path="/" url="/path/to/file/" /> <Folders> <Folder name="somefolder" /> </Folders> <Files> <File name="filename.jpg" size="numberOfKB" url="/path/to/file/filename.jpg" /> </Files> </Connector>
Integrating the File Browser
In order to integrate the default File Browser into your editor you need to set the connector to use your preferred server side language. By default, configuration is set-up to use the PHP connector (in version older than 2.5 the default is ASP), but you also can choose from ASP.NET, ColdFusion, Java, Lasso, Perl, PHP and Python.
Version 2.2 and Higher
To change the default configuration open your fckconfig.js file and look for the FileBrowserLanguage and QuickUploadLanguage settings. Change the connector language to the appropriate setting.
For example, to use the PHP connector, the configuration would look like this:
var _FileBrowserLanguage = 'php' ; var _QuickUploadLanguage = 'php' ;
Uploading Files
To upload files to the server you will also need to:
- chmod 0777 the directory you want to upload to (insecure).
NOTE: It is advisable to change the group ownership of the directory to the same user as apache and add group write permisions instead. - In the connector configuration file (editor/filemanger/connectors/php/config.php) set $Config['Enabled'] to true.
NOTE: this is highly insecure unless you have protected the access to this directory with some kind of authentication. You can use session variables to avoid this problem. - Set in $Config['UserFilesPath'] the url relative to the web site root where the files will be stored and retrieved from the web. For example "/userfiles/" if the files are supposed to be saved and retrieved from "http://www.example.com/userfiles/".
- You can use the UserFilesAbsolutePath setting to specify the local path for the folder where the files will be stored, and then in UserFilesPath you can use an absolute url like "http://www.example.com/myfiles/".
Returning Full URLs
You can configure the File Browser to return full URLs to FCKeditor, like "http://www.example.com/userfiles/", instead of absolute URLs, like "/userfiles/". To do that, you must configure the connector, combining the UserFilesPath and UserFilesAbsolutePath settings:
- UserFilesPath: include here the full URL for the user files directory. For example, set it to "http://www.example.com/userfiles/".
- UserFilesAbsolutePath: include here the server path to reach the above URL directory. For example, in a Windows environment, you could have something like "C:/inetpub/mysite/userfiles/", while on Linux, something like "/usr/me/public_html/mysite/userfiles/".
Just adjust the above settings to your installation values and the File Browser will start returning full URLs to the editor.
Allow and deny extensions settings for filetypes
In editor/filemanager/connectors/(your server side language extension)/config.(extension) you can configure what extensions are allowed or denied for specific filetypes.
The filetypes you can configure are:
- Files, e.g. : 'htm', 'html', 'php', 'php3', 'php5', 'phtml', 'asp', 'aspx', 'ascx', 'jsp', 'cfm', 'cfc', 'pl', 'bat', 'exe', 'dll', 'reg', 'cgi', 'asmx'
- Images, e.g. : 'jpg', 'gif', 'jpeg', 'png'
- Flash, e.g. : 'swf'
- Media, e.g. : 'swf', 'fla', 'jpg', 'gif', 'jpeg', 'png', 'avi', 'mpg', 'mpeg'
Denying extensions will show all files except for the ones with the specified extensions, while allowing extensions will show no files except for the ones with the specified extensions. To allow all extensions for a filetype, leave both of the arrays empty for that filetype.
Set a specific directory for each file type
In the current SVN and in 2.5 it will be possible to specify if each file type should use a custom folder using the FileTypesPath and FileTypesAbsolutePath. The QuickUpload folders can be controlled with QuickUploadPath and QuickUploadAbsolutePath.
For versions up to 2.4.3, if you have to integrate FCKeditor in an existing project, there may be no possibility to use the standard filebrowser folders based on the filetype: Image, Flash, Media and File. In this case, the following comment may help you: http://sourceforge.net/tracker/index.php?func=detail&aid=1312834&group_id=75348&atid=543655
Using the File Browser outside of FCKeditor
You may use the File Browser in your pages directly. Even if this feature is not supported by default, you may find some information about it here:
https://sourceforge.net/tracker/index.php?func=detail&aid=1369609&group_id=75348&atid=543655