| Line 59: | Line 59: | ||
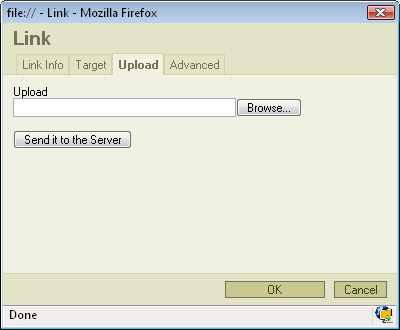
The third bookmark refers to "Upload": | The third bookmark refers to "Upload": | ||
| − | [[Image:Link_URL_upload.png]] | + | [[Image:Link URL upload.png|Image:Link_URL_upload.png]] |
Upload: specifies the location of the file you want to upload. If you don't want to type it manually press "Browse...". | Upload: specifies the location of the file you want to upload. If you don't want to type it manually press "Browse...". | ||
Send it to Server: sends the file you specified in "Upload" to the server. | Send it to Server: sends the file you specified in "Upload" to the server. | ||
| + | |||
| + | == Link to anchor in the text<br> == | ||
| + | |||
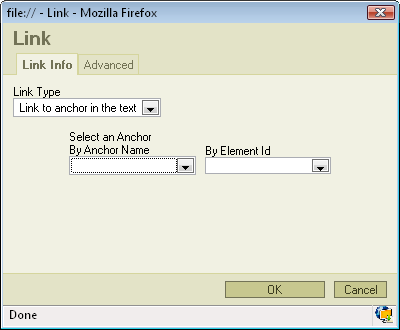
| + | If you chose Link Type: Link to anchor in the text new option will appear in the Link Info bookmark.<br> | ||
| + | |||
| + | [[Image:Link_anchor.png]] | ||
| + | |||
| + | You may select the link to the anchor in two ways. | ||
| + | |||
| + | By Anchor Name: selects the anchor by name you have previously specified in anchor properties. | ||
| + | |||
| + | By Element Id: selects the anchor by Id. | ||
Revision as of 16:32, 12 December 2007
Contents
Anchors
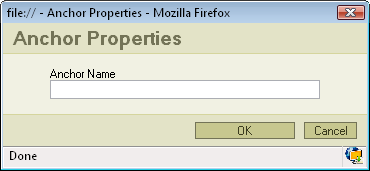
To insert an anchor in the text place your cursor before the text or section you want to the anchor to refer and press ![]() button on the toolbar. A popup window called "Anchor Properties" will appear:
button on the toolbar. A popup window called "Anchor Properties" will appear:
Anchor Name: specifies the anchor name. You will be referring to this name while linking to the anchor.
Press "OK" and the anchor will appear in your document.
Links and E-mails
To insert a link to an URL address, anchor or an e.mail press ![]() button on the toolbar. A popup window called "Link" will appear.
button on the toolbar. A popup window called "Link" will appear.
Link Type: specifies the type of link you want to put in the document. You can choose from "URL", "Link to anchor in the text" or "E-mail". Depending on which option you will choose different options and bookmarks will appear in the window. We will start from the Link Type: URL.
URL
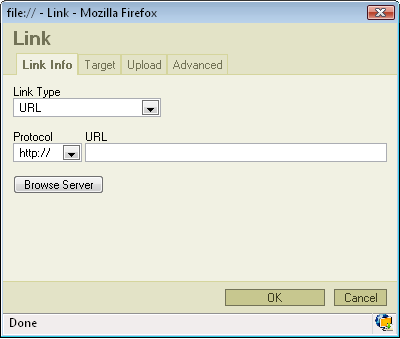
Link Info
If you chose Link Type: URL the same option as in the above picture will appear.
Protocol: specifies the type of protocol you want to use for your link. You can choose from "http://", "https://","ftp://", "news://" or "<other>".
URL: specifies the address you want your link to refer to.
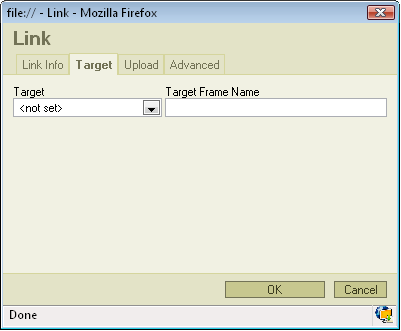
Target
The second bookmark of the window refers to "Target":
Target: set's the target of your link. Specifies in what kind of a window a link will appear. You may choose from "<frame>", "New Window" ( _blank ), "Topmost Window" ( _top ),
Same Window ( _self ), Parent Window ( _parent).
Target Frame Name: in this window you will find the name of the option you have selected in "Target"
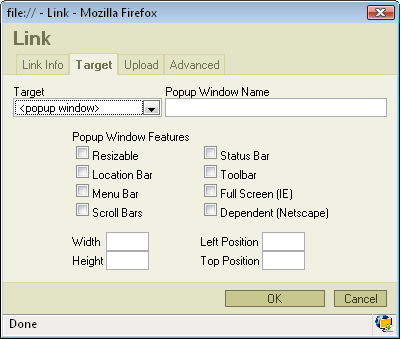
In "Target" you may also choose the <popup window> option. After clicking it you will find that the options in the bookmark have changed:
Popup Window Name: specifies the name of your popup window.
Popup Window Features: you can check or uncheck several option regarding to the appearance of the popup window. Some of the options are depending on which browser you're using.
Width: specifies the width of the window the linked address will appear in.
Height: specifies the width of the window the linked address will appear in.
Left Position: sets the horizontal position of the window the linked adress will appear in, starting from the left side of your screen.
Top Position: sets the vertical position of the window the linked adress will appear in, starting from the top of your screen.
Upload
The third bookmark refers to "Upload":
Upload: specifies the location of the file you want to upload. If you don't want to type it manually press "Browse...".
Send it to Server: sends the file you specified in "Upload" to the server.
Link to anchor in the text
If you chose Link Type: Link to anchor in the text new option will appear in the Link Info bookmark.
You may select the link to the anchor in two ways.
By Anchor Name: selects the anchor by name you have previously specified in anchor properties.
By Element Id: selects the anchor by Id.