If you want to install CKEditor for Drupal, follow the steps described below.
Drupal 7
- Download the installation package (
.ziparchive) from the official CKEditor for Drupal website. - Unpack the contents of the installation package into the
drupal/sites/all/modules/ckeditordirectory. - When the files are unpacked, you should see the following file structure inside the
drupal/sites/all/modulesdirectory:
modules <dir>
...
ckeditor <dir>
ckeditor <dir>
ckfinder <dir>
images <dir>
includes <dir>
plugins <dir>
changelog.html
ckeditor.api.php
ckeditor.css
ckeditor.info
ckeditor.install
ckeditor.module
...
- Enable the module in the Administration panel > Modules > User Interface section of your Drupal site.
- (Optional) Grant permissions for administering CKEditor in the Administration panel > People > Permissions section.
- Add your license name and key by editing the Global Profile in the Administration panel > Configuration > Content Authoring > CKEditor > Global settings section. CKEditor will now run in licensed mode.
- If you want to enable CKFinder, an advanced Ajax file browser, see the Installing CKFinder section below.
- Adjust CKEditor profiles in the Administration panel > Configuration > Content Authoring > CKEditor section. Profiles determine which options are available to users based on the input format system.
 Certain Text formats (e.g.
Certain Text formats (e.g. Filtered HTML) limit allowed HTML tags, so after saving the content you many notice that some tags created with CKEditor are removed. The list of allowed HTML tags can be configured in Administration panel > Configuration > Content authoring > Text formats.
Below is a short list of tags that can be created with CKEditor (form elements are not included in this list):
<a> <p> <span> <div> <h1> <h2> <h3> <h4> <h5> <h6> <img> <map> <area> <hr>
<br> <br /> <ul> <ol> <li> <dl> <dt> <dd> <table> <tbody> <th> <tr> <td> <em> <b> <u> <i> <strong>
<del> <ins> <sub> <sup> <quote> <blockquote> <pre> <address> <code>
<cite> <embed> <object> <param> <strike> <caption> <iframe>
Note: be careful when granting users access to create tags like <iframe>.
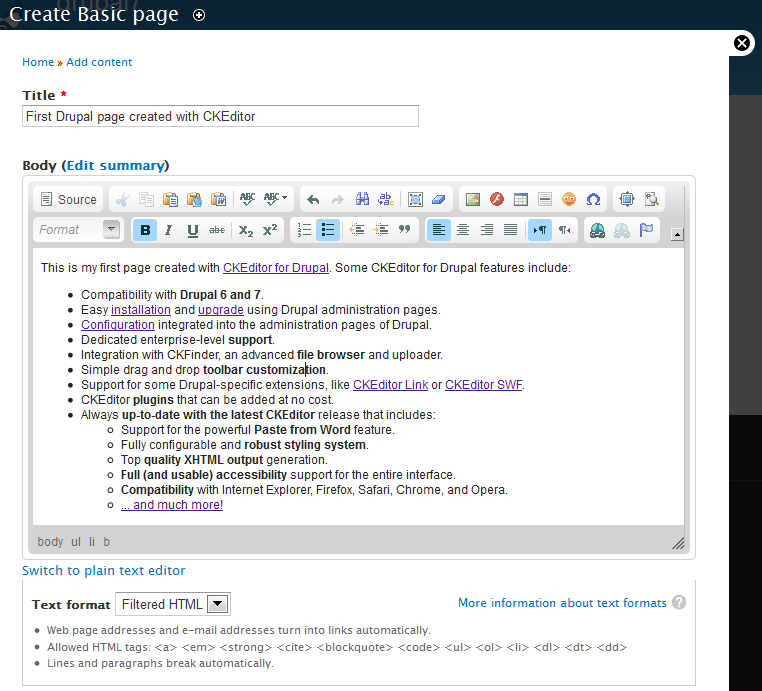
You can now use CKEditor with its default settings on your Drupal website, like in the figure below, or customize it to your needs if required.
Installing CKFinder
CKFinder is an Ajax-based file manager created by CKEditor developers: http://ckfinder.com/. It is already included in your licensed CKEditor for Drupal module, so all you need to do is enable it in the Drupal administration panel.
- Grant the "CKFinder access" permission in the Administration panel > People > Permissions section.
- Open the Drupal settings file (
sites/default/settings.php) and do the following:- Uncomment the
$base_urlvariable and set the base URL of your website (without the trailing slash). - Uncomment the
$cookie_domainvariable and set the domain name of your website.
- Uncomment the
- (Optional) Configure CKFinder settings in the File browser settings section for the CKEditor profile that you want to use.
Drupal 6
- Download the installation package (
.ziparchive) from the official CKEditor for Drupal website. - Unpack the contents of the installation package into the
drupal/sites/all/modules/ckeditordirectory. - When the files are unpacked, you should see the following file structure inside the
drupal/sites/all/modulesdirectory:
modules <dir>
...
ckeditor <dir>
ckeditor <dir>
ckfinder <dir>
images <dir>
includes <dir>
plugins <dir>
changelog.html
ckeditor.api.php
ckeditor.css
ckeditor.info
ckeditor.install
ckeditor.module
...
- Enable the module in the Administration panel > Modules > User Interface section of your Drupal site.
- Grant permissions for using CKEditor to selected roles in the Administration panel > User management > Permissions section (ckeditor module > access ckeditor).
- Add your license name and key by editing the Global Profile in the Administration panel > Configuration > Content Authoring > CKEditor > Global settings section. CKEditor will now run in licensed mode.
- If you want to enable CKFinder, an advanced Ajax file browser, see the Installing CKFinder section below.
- Adjust CKEditor profiles in the Administration panel > Site configuration > CKEditor section. Profiles determine which options are available to users based on system-wide roles. In each profile you can choose which textareas will be replaced by CKEditor, select a default toolbar, and configure some more advanced settings. Note: User 1 must be assigned a system role that corresponds to the privileges required. If no role is assigned to User 1, they will have the privileges of "authenticated user".
 Certain Text formats (e.g.
Certain Text formats (e.g. Filtered HTML) limit allowed HTML tags, so after saving the content you many notice that some tags created with CKEditor are removed. The list of allowed HTML tags can be configured in Administration panel > Configuration > Content authoring > Text formats.
Below is a short list of tags that can be created with CKEditor (form elements are not included in this list):
<a> <p> <span> <div> <h1> <h2> <h3> <h4> <h5> <h6> <img> <map> <area> <hr>
<br> <br /> <ul> <ol> <li> <dl> <dt> <dd> <table> <tbody> <th> <tr> <td> <em> <b> <u> <i> <strong>
<del> <ins> <sub> <sup> <quote> <blockquote> <pre> <address> <code>
<cite> <embed> <object> <param> <strike> <caption> <iframe>
Note: be careful when granting users access to create tags like <iframe>.
That's it, you can now use CKEditor with its default settings on your Drupal website.
Installing CKFinder
CKFinder is an Ajax-based file manager created by CKEditor developers: http://ckfinder.com/. It is already included in your licensed CKEditor for Drupal module, so all you need to do is enable it in the Drupal administration panel.
- Grant the "allow CKFinder file uploads" permission in the Administration panel > User management > Permissions section.
- Open the Drupal settings file (
sites/default/settings.php) and do the following:- Uncomment the
$base_urlvariable and set the base URL of your website (without the trailing slash). - Uncomment the
$cookie_domainvariable and set the domain name of your website.
- Uncomment the
- (Optional) Configure CKFinder settings in the File browser settings section for the CKEditor profile that you want to use.